Hi, I'm trying to grab the CSS elements for the BedVisualzier and the plugin because the background of the plugin doesn't seem to respect the Discorded theme. I'm using Vivaldi (based on Google Chrome) for pulling up the interface
I've tried div#sidebar_plugin_bedlevelingwizard_wrapper>div.accordion-heading>a:before but it doesn't change the color
But did you try...
#tab_plugin_bedlevelvisualizer_link -> fa fa-balance-scale
Are you suggesting that the icon for the tab isn't displaying correctly or something else?
Erm... it isn't a sidebar. It's a tab.
@NovaViper: For some browsers there a developer plugins that can help to find the appropriate CSS styles. (e.g. Web Developer for Firefox)
There happens to be one in Vivaldi (since it's based off of Chrome), but it's kinda hard to retrieve the name of the actual CSS element
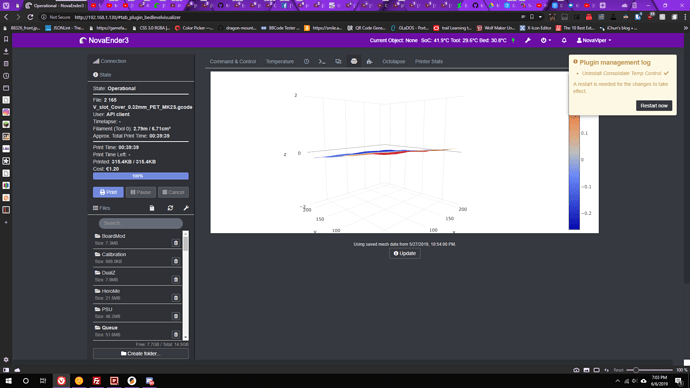
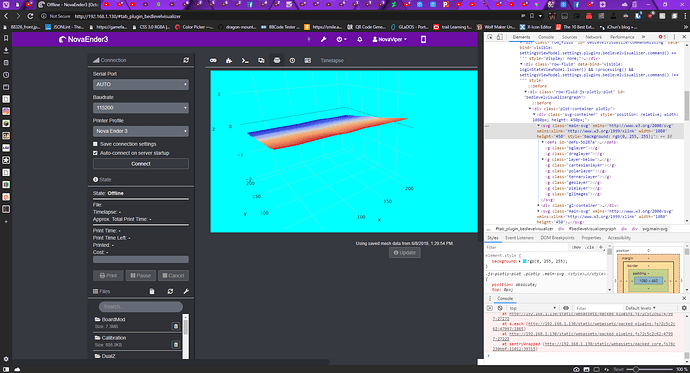
Ok.. I did manage to find where exactly I need to change the values to affect the color, but how do I call that specific svg element without messing with any of the other ones?

Try #bedlevelvisualizergraph div svg if you're targeting the SVG itself with background-color set to #rrggbb for whatever hexadecimal color you're after.
Which you expected, right? Now I'm guessing that you need to style the individual parts of the SVG individually if you really want to go down this rabbit hole.
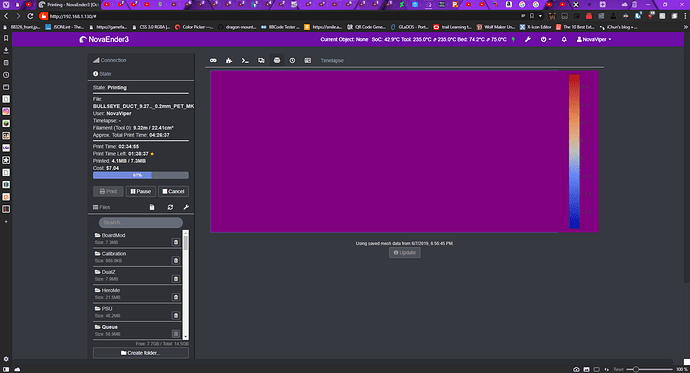
I didn't expect all of the lines to be colored the same (I can't even see anything at all). It's suppose to be like this:
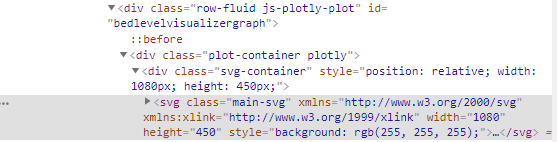
Not sure if you already got this, but maybe this:
#bedlevelvisualizergraph > div.plot-container
Does that go all in the selector?
Yes, that would go in the selector. And then something like color or background-color might go in the next field.
I think so, I am traveling so I cannot verify. I think I put that all in and tried it before I posted but it's been a few weeks and my memory is fuzzy 
Give it a shot and see what happens.