Is there an easy way to get a single image file from the entire gcode given a camera position and direction?
Exactly. (It doesn't have to be a real-time build of the file; a preview of the finished job is probably what everyone wants, to be honest.)
I was never happy with the included 3d mode which is why it's disabled. Controls felt off, rendering result were too mushy, and I'd also need to add some more hardware detection if I include it (mobile...).
Now if it looked like something you'd get in the 3d previews of Cura or Slic3r...
I think you only have to add the extrusion thickness.
Completely agree on that one @foosel, much more information and usable since you can transition between layers, etc. That unfortunately would be beyond my capabilities/available time right now to figure out how all this webgl stuff works. I might bundle my changes into a plugin for anyone that wants it "as-is" with no support and no updates. I vaguely remember a way that you can replace a core viewmodel with a custom one, does anyone else remember that or can point me into the right direction?
I think I found it in the docs. Will have to experiment.
def get_template_configs(self):
return [dict(type="tab", template="filename.jinja", replaces="gcodeviewer")]
I was wrong. I was able to figure out a way to just bundle in the missing files and inject some buttons into the default GCode Viewer tab and get it to work (at least in my windows dev environment). I'm about to test on my pi to see how it goes. If anyone is willing to test, you can install the plugin from the github repo linked below.
I'm happy to test but it might be a few days at minimum until I get around to spinning up my printer and the acomping pi running octoprint
I'll take a look this week. 
It works fine bar the zoom being a tad oversensitive and stopping working once I drag the model to move the camera view if that makes sense
Here on a MacBook (with touchpad and the Apple Magic Mouse). My standard routine for scrolling up/down the page is to use the one-finger gesture along the spine of the Magic Mouse, for what it's worth...
macOS Mojave: 10.14.2
Safari: 12.0.2
- Wiped everything
- Installed OctoPrint 1.3.11 locally, Setup Wizard
- Settings -> Plugin Manager -> installed OctoPrint-GCode3D from your README.md's URL
- Edited
config.yamlto add virtual printer support and restarted OctoPrint - Uploaded a gcode file and selected it
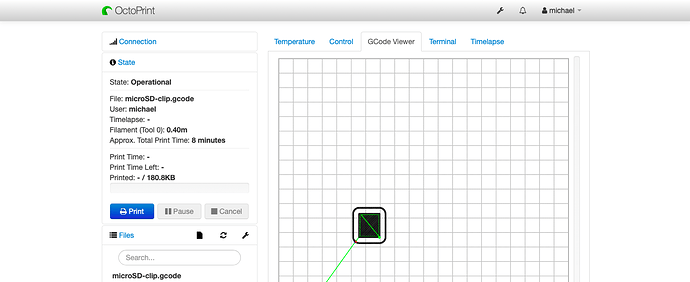
- Visited the Gcode Viewer tab
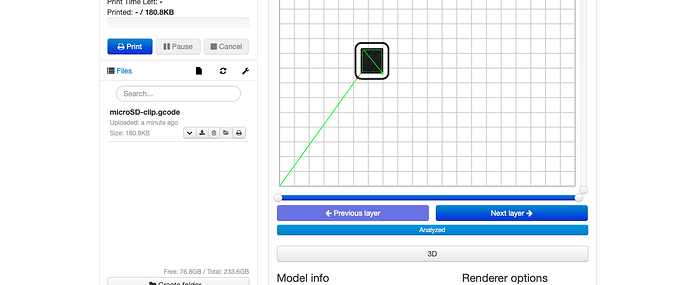
- Scrolled down to see the 3D button, pressing it
Before scrolling down
After scrolling down
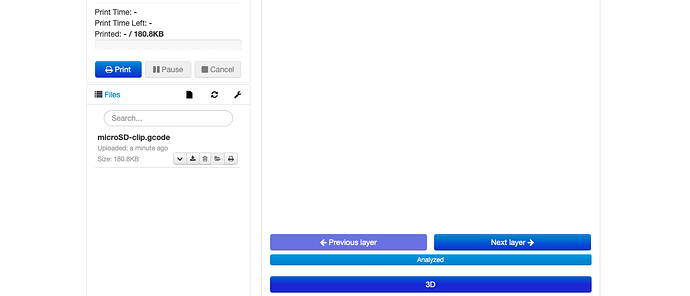
After clicking the button and trying to scroll back up
(The part just zooms until oblivion rather than having scroll-focus where I expect it to be and allow me to scroll back up first to see what's going on.)
What I expect to happen is that if I hover over a region outside of the viewer's rectangle, scroll focus is at the page level. If I hover over the viewer's rectangle, it's okay then for the scroll feature to adjust the zoom level.
Once the zoom level has gone to infinity, it seems to then be unresponsive to zoom attempts from that point, on. At this point, neither the Magic Mouse's scroll gesture nor the touchpad's two-finger scroll gesture is responsive until a reload and attempt to try again.
- Reload the page
- Use the Cmd-[minus] hotkey to drop the size down so that I can see the 3D button
- Press the 3D button
- Attempt to use the Magic Mouse scroll to adjust (tragically over-sensitive, zooms to infinity and unresponsiveness)
Repeating with the touchpad is also too over-sensitive and locked at infinite zoom.
You might just need two buttons for people like us: [Zoom -10%] [Zoom +10%]
Do you guys have the same issue at the http://gcode.ws site? I'm not doing anything special here but enabling that 3D tab interface within OctoPrint.
Yep, I do. For what it's worth I'm using two-finger scroll on my Chromebook trackpad to scroll, I'll check whether a mouse behaves any better
I can confirm that using the scroll wheel on a mouse solved both the sensitivity and losing the ability to zoom once clicked off the viewer problem on gocde.ws
But the mouse still has issues with the plugin? I think it might be related to some event inheritance, or blocking of such on one side or the other.
Sorry, I must have not been clear enough, I haven't tested with the plugin only on gcode.ws
Please let us know for any device you test with:
- Operating system with version
- Browser used with version
- Mouse or trackpad manufacturer/type (as in "the built-in HP whatever trackpad" or a "Logitech Model x USB mouse")
For example, there are unexpected/systemic problems with Firefox on macOS with respect to the Magic Mouse. (We wouldn't want to unnecessarily chase problems we don't have to.)
Testing with gcode.ws website:
- Clicking outside of the viewer frame allows standard scrolling behavior with Magic Mouse.
- Clicking the area above the viewer frame and beginning to page scroll then transitions (as expected) into a zoom event once the cursor reaches that rectangle (with the characteristic trapping of the event).
- Position center of cursor to center of 3D-selected object. The zoom-to-scroll ratio is too enthusiastic, only requiring perhaps 2mm of finger travel to reach infinity. (The usual ratio might be more like three full sweeps of 30mm each to reach infinity.)
- Like before, once it reaches infinity it's no longer responsive.
Bringing up the Developer's Console and showing all:
Just bringing in the gcode file and switching to 3D yields...
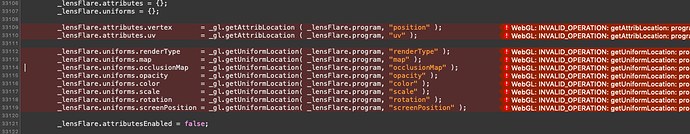
- WebGL: INVALID_OPERATION: getAttribLocation: program not linked (three.js line 33109 as well as line 15545)
- WebGL: INVALID_OPERATION: getUniformLocation: program not linked (three.js line 33112)
I next then scrolled to infinity, expecting to see a JavaScript error of some kind which might explain the unresponsiveness.
Clicking the 2D button then the 3D button then shows the object again and yet it's completely unresponsive at this point.
Here's a bit of the section where it seems to be falling on its face before any scrolling takes place. It's difficult to say whether or not this has any bearing.
In case it's helpful: THREE.WebGLRenderer – "52"
I note that reverse-zooming to infinity also becomes unresponsive in the same way. And yet, momentarily going to the 2D tab does heal things to allow the scrolling to occur again.
Continuing to test the standard zoom, there are times when it can become responsive again when momentarily going to the 2D tab as well.
Testing the gcode.ws with Chrome 74.0.3729.157 appears to not suffer as badly from the infinity crash. I can do five (or even eight) full pushes forward (away from me), reversing this and it's zooming back. At four full pulls backward (toward me), it then becomes unresponsive.
Just ran across this plugin today that could potentially prove fruitful. It's not interactive and just shows a rendered 2.5d view of the gcode.
Am I correct if I say no one has (publicly) worked further on this and that the plugin from @jneilliii only shows the full gcode and not the progress? That's what I got from looking through the forum. I would build something with THREEjs as I have quite some experience with the framework from other projects.
I would give it a shot. Does anyone know if someone has already started on this?
I'm not aware of anyone working on this at present.