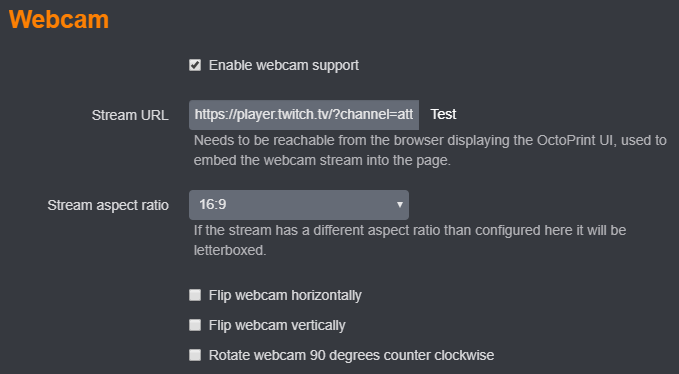
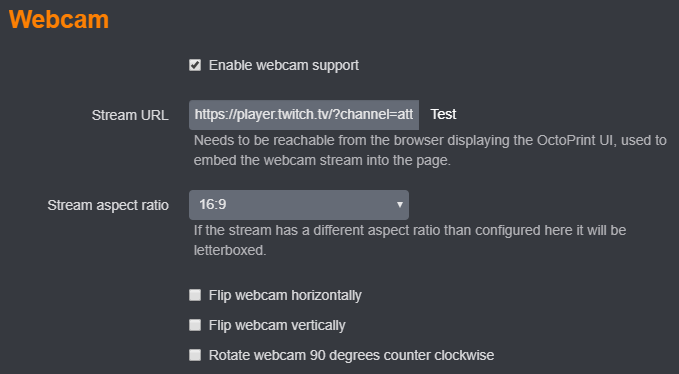
Which is the same thought I had, but after editing the webcam url to https://player.twitch.tv/?channel=atticakes&muted=true which is my channel it doesn't load via Octo.
So don't think it's the right format for octo to use it.

Which is the same thought I had, but after editing the webcam url to https://player.twitch.tv/?channel=atticakes&muted=true which is my channel it doesn't load via Octo.
So don't think it's the right format for octo to use it.

Yeah, the current implementation of OctoPrint is utilizing an img tag, so unless you are able to provide an mjpg stream it will require a plugin, or some other change to core OctoPrint in order to change that img tag into either a video tag or iframe. There has been several discussions in the community and in the OctoPrint issue tracker that discuss this as well.
Thanks! This is EXACTLY what i'm looking for, i'll start digging through the issue tracker, I looked earlier before submitting this and didn't see any posts that aligned with my request. It might be lumped in with another feature.
It's funny because the Twitch/Youtube streaming plugins actually have an embedded player setup already, so half way there!
Yeah, those are my plugins. I am just using an iframe to load the player urls.
Found it!
Something like this added to a plugin would accomplish what you are trying to do. You can actually open chrome's developer console and paste this in and hit enter and it will load a 10 minute short. In theory you should be able to use an h264 url as well.
$('#webcam_image').replaceWith('<video class="row-fluid" controls="" autoplay="autoplay"><source src="http://distribution.bbb3d.renderfarming.net/video/mp4/bbb_sunflower_1080p_60fps_normal.mp4" type="video/mp4"><p>Your browser does not support H.264/MP4.</p></video>');
As suggested, you want to be careful opening up your OctoPrint instance on the Internet. Searching the forum here for "safe remote access" should provide some pointers.
A good way of offloading the webcam features are to create a separate dedicated webcam server for this purpose.
At least one user on here was targeted with what appears to be a distributed denial-of-service because he opened a port to the Internet. So you want to be careful doing that, if that's what you had in mind.
No, in the 3rd post I even cement this 
Nowhere does this require opening ports or exposing your pi to the outside world. None of this is targeting exposing your pi to the outside world.
This is actually a better line of code to use.
$('#webcam_container').replaceWith('<video class="row-fluid" controls="controls" autoplay="autoplay"><source src="http://distribution.bbb3d.renderfarming.net/video/mp4/bbb_sunflower_1080p_60fps_normal.mp4" type="video/mp4"><p>Your browser does not support H.264/MP4.</p></video>');
Close, doesn't seem to like streaming sources
$('#webcam_container').replaceWith('<video class="row-fluid" controls="controls" autoplay="autoplay"><source src="https://player.twitch.tv/?channel=atticakes&muted=true" type="video/mp4"><p>Your browser does not support H.264/MP4.</p></video>');
I did see this POC
Once my print in progress completes I'll try those changes and see how well it handles things.
Yeah for twitch, you'd have to change out from the video tag to an iframe tag I think. Something like this.
$('#webcam_image').replaceWith('<iframe id="webcam_image" src="https://player.twitch.tv/?channel=atticakes&muted=true" width="588" height="330"></iframe>');
The caveat to this approach is that if the browser is minimized the "stream loading" div gets initiated and you have to re-run the code above. This could probably be handled in code somehow by overriding the function being called to enable/disable the webcam stream as that is taking place to free up resources on the browser if I'm not mistaken.
Definitely a step in the right direction.
Yeah the process is still running, and if you disable webcam it disables the ifram the video is nested in sadly. So the toggle webcam option would need to be modified for when set to off to not disable the iframe.
This appears to resolve the reloading issue.
$('#webcam_container').replaceWith('<iframe id="webcam_container" src="https://player.twitch.tv/?channel=atticakes&muted=true" width="588" height="330"></iframe>');
Here's a quick plugin for you that you should be able to install and accomplish what you're after. Note, it will break keyboard control on mouseover of the camera, but I've been using OctoPrint for a real long time now and have never used that feature. Update the webcam stream url in OctoPrint's settings to your twitch stream url you linked above and then install the plugin using the url below in plugin manager.
https://github.com/jneilliii/OctoPrint-WebcamIframe/archive/master.zip
jneilliii!!!!!!!!!!!!!!!!
Thank you sooooooo much!
I'll give this a shot once my print finishes up, my octo's estimate 3 more hours to go...ugh...
I'm glad my random shower thought helped spark a conversation! XD (Jokes! Jokes!)
Sure, it wasn't that hard, which means it's probably really buggy. I'm more interested in your streaming set-up though. Are you using OBS to put all the pieces together?
Yup! I started with OBS back in the day, but there's also Streamlab's variant now which is dare I say a bit more intuitive than OBS itself!
Streamlabs OBS also has bot controls among other goodies here and there.
My main PC has an NVIDIA 960 2gig and it outputs a cool 720 at 30 fps which is WAY more than adequate for what I need it for. I can push the codec to run at 1080 60 fps but twitch caps you at 720 30 fps for non-partners anyways, and it would also prevent me from using my PC while it hosts the stream in the background. Granted I'm unable to play games in parallel (I can stream games, just not the 4k camera WITH the game on top), but that's just because I've been dragging my feet on getting my long awaited GPU upgrade.
I'm shooting for a 2080 Ti 11gig GPU upgrade for a mixture of applications: 3D Scanning rendering via skanect + structure occipital scanner via ipad pro terminal, pre-print processing to allow octoprint to export stl files to a networked pc to slice the object efficiently then send the resulting gcode files back, as well as being able to handle a 4k camera source feeding into a 1080 60 fps encoder outputting to AWS to twitch 
If you take a peek at my stream the camera is obviously connected to my main PC (streaming PC), the octo modules spread about are just browser sources with my local address for octo as the address and added filters to crop/pad the 800x600 windows down to the more efficiently snipped windows I have in place. The darker theme is from themefy and the custom image for the temp graph was a custom background plugin.

What I do know is that the fix you above will "break" my discord bot's ability to provide snap shots i'm sure, but that's fine. I'm OK with the current progress XD
Cool, the custom background plugin is mine, and it looks like you're using my contribution to themeify with the discoranged theme. As for the snapshot, that depends if the discord remote plugin uses the snapshot url or not. The iframe plugin shouldn't interfere with that.
XD I'm needing to owe you a much bigger and bigger thanks with each thing I find out you had a hand in!
Discoranged saved my eyes, and love the orange and black theme as you can tell 
The custom background plugin also deserves to be pushed with more visibility, I've got nothing against the octo mascot but I did get a bit of bad blood when it took me a month to figure out how to turn off the octo water mark from the camera feed!