Thank you ! This is exactly what I was looking for, I'll give it try tonight.
Me too  Thank you!
Thank you!
I can't get it change size? am i missing something?
You may have to press Crtl F5 to clear the cache...
problem solved I had "Width" instead of "width"
Hi,
Thank you for this.
I am completely new to Octoprint and am trying to get Ocotoprint's interface bigger in a browser.
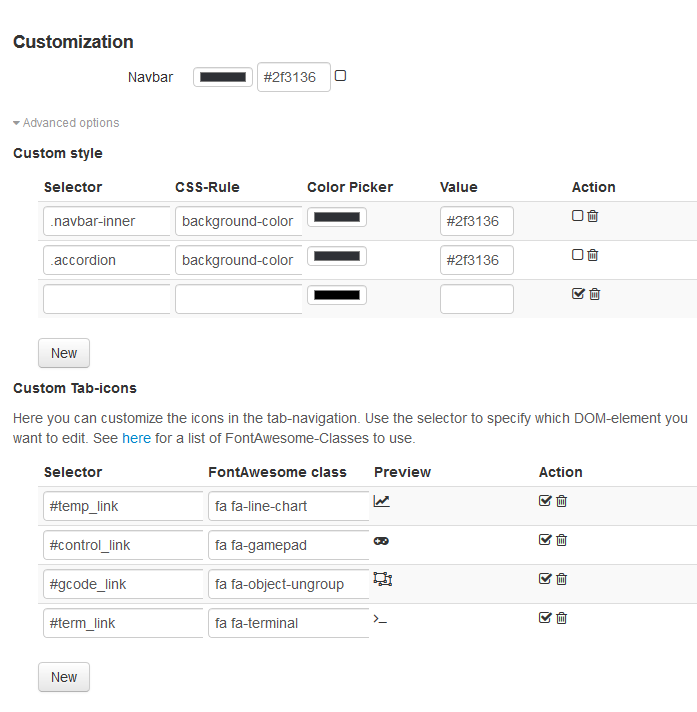
Where do I set up the settings from your 2nd screenshot?
I can't seem to see a similar screen on my stock setup.
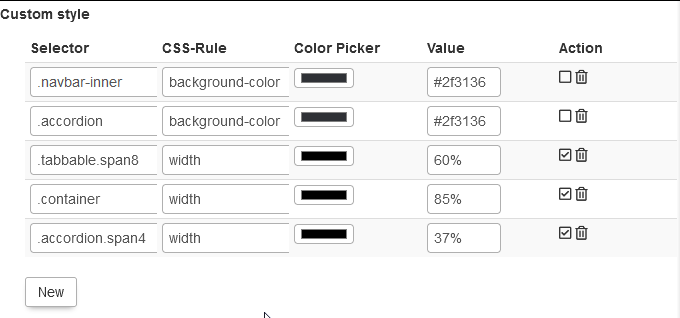
These are what my settings look like.
Thanks in advance.
Hi @dartec!
They are set in Custom Style. You may have to play a bit with the values to fit your needs.
Thanks for the sharing
You would need to add the two lines for:
- .span8
- .container
You will find this by clicking the Advanced link that is in Themeify's Settings page.
The Themeify Plugin is absolutely great! And for those of you looking to max out on the functionality, I've come across a sweet way to access all the possible containers to edit.
I use Chrome for all my browsing and it has a nice feature; the console. Press F12 on any page to bring it up and under the Elements tab, you can freely browse all of the elements of the page you're viewing. Hovering over each "<div " highlights the corresponding area on the page so you know exactly which div is for which part of the page. Following down the hierarchy will lead you to the place you want to edit.
For me, I wanted to make the list of "Files" be longer so that I could see more of them at once. For this, I added the following two styles:
.slimScrollDiv | height | 750px
.gcode_files | height | 750px
Hope this little gem helps some of you out there.
I added ".scroll-wrapper | height | 750px" and it seems to work.
This is great.
Is there any way to use the original labels (words) instead of icons in the tabbed nav on top of the graph?
There's options in themeify for icons, I think you just turn them off.
I unchecked the box under "Action" but it didn't change anything at all.
Maybe a screenshot would help me understand what the issue is you're explaining and your themeify settings. Might be able to provide more assistance. Also forcing a refresh of your browser wouldn't hurt (shift+f5 in chrome while on the page).
Thanks, I just needed to refresh the page. I disabled the icons, refreshed and now the words instead of icons appear.
Here was my solution.
I used the custom css plugin:
Along with the following css which should work on most modern browsers:
.octoprint-container.container {
width: 95%;
}
.octoprint-container .row {
display: flex;
flex-direction: row;
}
.octoprint-container .row .span8 {
flex-grow: 2;
}
Hello everyone.
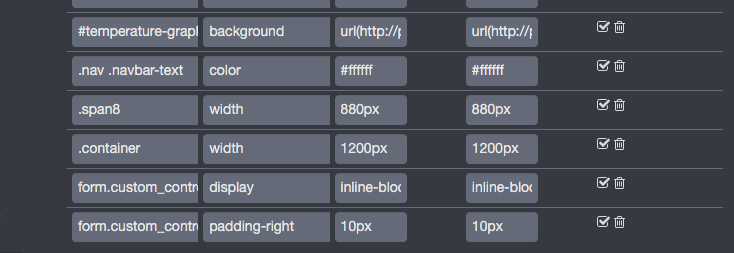
Sorry for the necro post, but my favorite Themeify settings for a 1080p screen are these:

These nicely fill the screen in a much comfortable mode, especially on the upload list.
Cheers!