Hi, I'm trying to create an input field connected to multiple buttons. E.g. enter a value in the input field and use that value in any number of different buttons clicked. I have tried the custom control editor, editing config.yaml and creating a plugin. I feel like I'm going around in circles trying to do something as simple as using variables...
Any help is appreciated.
Thanks,
I would go about this using a plugin with getAdditionalControls callback in the javascript side, that calls a javascript function and within that function grab the value of your input. Here's an example of what I mean.
self.getAdditionalControls = function() {
if (self.settingsViewModel.settings.plugins.BLTouch.confirmation()) {
return [
{ name: "BLTouch", type: "section", layout: "horizontal", children: [
{type: "javascript", javascript: "OctoPrint.control.sendGcode(self.settings.settings.plugins.BLTouch.cmdProbeUp());", name: "Probe Up"},
{type: "javascript", javascript: "OctoPrint.control.sendGcode(self.settings.settings.plugins.BLTouch.cmdProbeDown());", name: "Probe Down"},
{type: "javascript", javascript: "OctoPrint.control.sendGcode(self.settings.settings.plugins.BLTouch.cmdSelfTest());", name: "Self Test", confirm: "You are about to run a self test.",},
{type: "javascript", javascript: "OctoPrint.control.sendGcode(self.settings.settings.plugins.BLTouch.cmdReleaseAlarm());", name: "Release Alarm", confirm: "You are about to release the alarm."},
{type: "javascript", javascript: "OctoPrint.control.sendGcode(self.settings.settings.plugins.BLTouch.cmdProbeBed().split('\\n'));", name: "Probe Bed", confirm: "You are about to probe the bed.",},
{type: "javascript", javascript: "OctoPrint.control.sendGcode(self.settings.settings.plugins.BLTouch.cmdSaveSettings());", name: "Save", confirm: "You are about to save settings."}
]}
];
} else {
return [
{ name: "BLTouch", type: "section", layout: "horizontal", children: [
{type: "javascript", javascript: "OctoPrint.control.sendGcode(self.settings.settings.plugins.BLTouch.cmdProbeUp());", name: "Probe Up"},
{type: "javascript", javascript: "OctoPrint.control.sendGcode(self.settings.settings.plugins.BLTouch.cmdProbeDown());", name: "Probe Down"},
{type: "javascript", javascript: "OctoPrint.control.sendGcode(self.settings.settings.plugins.BLTouch.cmdSelfTest());", name: "Self Test"},
{type: "javascript", javascript: "OctoPrint.control.sendGcode(self.settings.settings.plugins.BLTouch.cmdReleaseAlarm());", name: "Release Alarm"},
{type: "javascript", javascript: "OctoPrint.control.sendGcode(self.settings.settings.plugins.BLTouch.cmdProbeBed().split('\\n'));", name: "Probe Bed"},
show original
1 Like
Thank you! This was a big help, with this I was finally able to get two buttons on the control page reading a value set in an input field in the setting page. Would it be possible to have the buttons and input field on the controls page? Instead of going back and forth between the controls and settings pages.
Thanks again,
Of course, getAdditionalControls is not limited to just buttons. You can use anything that you can define in custom controls, including input....
https://docs.octoprint.org/en/master/features/custom_controls.html
1 Like
I have been trying to get an input box to work properly with javascript. The closest i can get to output in the terminal is 'undefined'.
Here's the code i'm experimenting with:
self.getAdditionalControls = function() {
return [
{ name: "test", type: "section", layout: "horizontal", children: [
{type: "javascript", javascript: "OctoPrint.control.sendGcode(self.settings.settings.plugins.test.cmdProbeUp());", name: "Probe Up"},
{type: "javascript", javascript: "OctoPrint.control.sendGcode(self.settings.settings.plugins.test.inputval());", name: "Probe Down"},
{type: "javascript", javascript: "OctoPrint.control.sendGcode('m117' + data.input.parameter);", name: "test", input: [{ parameter: 'inputval' }]}
]}
];
};
After reading the docs again it might only work with command or commands and not javascript. Not sure if you could convert your buttons to reference the same input or not assuming you're just sending gcode anyway. What are the different gcode commands you are trying to send?
1 Like
You might be able to get around this using parameterized-gcode-script .
1 Like
So I just did a quick test and you could get a way with one command that has an input then use javascript for the other button that references the input from the first button. You would have to use the placeholder attribute in a jquery selector call. Assume you custom controls defined like this.
controls:
- children:
- command: M117 %(message)s
confirm: null
input:
- name: message
parameter: message
layout: horizontal_grid
name: Test
your javascript function could reference the input value like this.
$('input[placeholder="message"]').val();
so with getAdditionalControls something like this (untested)...
self.getAdditionalControls = function() {
return [
{ name: "test", type: "section", layout: "horizontal", children: [
{type: "command", "command": "M117 %(message)s", name: "Send Command", input: [{ name: "message", parameter: "message" }]}
{type: "javascript", javascript: "OctoPrint.control.sendGcode('M117 ' + $('input[placeholder=\"message\"]').val())", name: "Send Different"}
]}
];
};
Quick test on my virtual environment and this worked in config.yaml...
controls:
- children:
- command: M117 %(message)s
confirm: null
input:
- default: 128
name: message
parameter: message
name: Send
- javascript: OctoPrint.control.sendGcode('M117 ' + $('input[placeholder="message"]').val())
name: Send 2
layout: horizontal_grid
name: Test
1 Like
Thank you so much! Does exactly what i was i looking for. Looks as though I wont need to make a plugin in the end, the yaml works fine. When i'm done ill post the code here.
Thanks again
Cool. I think the only trick would be to get things to line up properly, etc. Probably changing the layout property would help with that. I just grabbed one I already had in my config.yaml to create it.
1 Like
Thank you jneilliii. I was completely lost without you
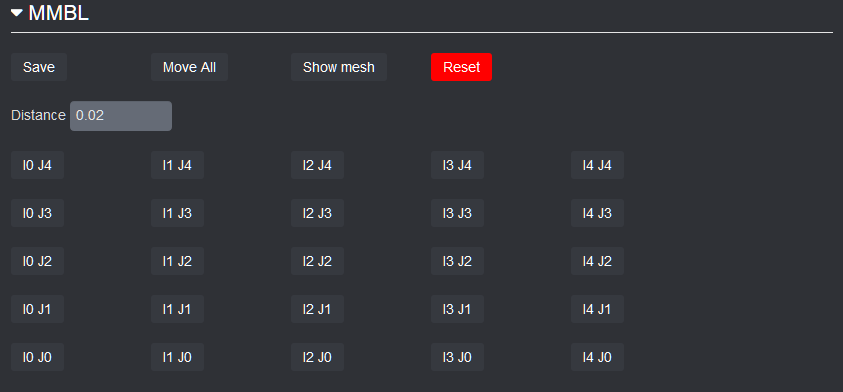
- children:
- children:
- additionalClasses: nowrap btn-success
command: M500
confirm: null
name: Save
- javascript: OctoPrint.control.sendGcode(['M421 I0 J0 Q' + $('input[placeholder="Distance"]').val(),'M421 I1 J0 Q' + $('input[placeholder="Distance"]').val(),'M421 I2 J0 Q' + $('input[placeholder="Distance"]').val(),'M421 I3 J0 Q' + $('input[placeholder="Distance"]').val(),'M421 I4 J0 Q' + $('input[placeholder="Distance"]').val(),'M421 I0 J1 Q' + $('input[placeholder="Distance"]').val(),'M421 I1 J1 Q' + $('input[placeholder="Distance"]').val(),'M421 I2 J1 Q' + $('input[placeholder="Distance"]').val(),'M421 I3 J1 Q' + $('input[placeholder="Distance"]').val(),'M421 I4 J1 Q' + $('input[placeholder="Distance"]').val(),'M421 I0 J2 Q' + $('input[placeholder="Distance"]').val(),'M421 I1 J2 Q' + $('input[placeholder="Distance"]').val(),'M421 I2 J2 Q' + $('input[placeholder="Distance"]').val(),'M421 I3 J2 Q' + $('input[placeholder="Distance"]').val(),'M421 I4 J2 Q' + $('input[placeholder="Distance"]').val(),'M421 I0 J3 Q' + $('input[placeholder="Distance"]').val(),'M421 I1 J3 Q' + $('input[placeholder="Distance"]').val(),'M421 I2 J3 Q' + $('input[placeholder="Distance"]').val(),'M421 I3 J3 Q' + $('input[placeholder="Distance"]').val(),'M421 I4 J3 Q' + $('input[placeholder="Distance"]').val(),'M421 I0 J4 Q' + $('input[placeholder="Distance"]').val(),'M421 I1 J4 Q' + $('input[placeholder="Distance"]').val(),'M421 I2 J4 Q' + $('input[placeholder="Distance"]').val(),'M421 I3 J4 Q' + $('input[placeholder="Distance"]').val(),'M421 I4 J4 Q' + $('input[placeholder="Distance"]').val()])
name: Move All
width: '2'
- additionalClasses: nowrap btn-info
command: G29 S0
confirm: null
name: Show mesh
width: '2'
- additionalClasses: nowrap btn-danger
command: G29 S1
confirm: Reset bed mesh?
name: Reset
layout: horizontal_grid
- children:
- input:
- default: 0.02
name: Distance
parameter: Distance
- children:
- javascript: OctoPrint.control.sendGcode('M421 I0 J4 Q' + $('input[placeholder="Distance"]').val())
name: I0 J4
- javascript: OctoPrint.control.sendGcode('M421 I1 J4 Q' + $('input[placeholder="Distance"]').val())
name: I1 J4
- javascript: OctoPrint.control.sendGcode('M421 I2 J4 Q' + $('input[placeholder="Distance"]').val())
name: I2 J4
- javascript: OctoPrint.control.sendGcode('M421 I3 J4 Q' + $('input[placeholder="Distance"]').val())
name: I3 J4
- javascript: OctoPrint.control.sendGcode('M421 I4 J4 Q' + $('input[placeholder="Distance"]').val())
name: I4 J4
layout: horizontal_grid
- children:
- javascript: OctoPrint.control.sendGcode('M421 I0 J3 Q' + $('input[placeholder="Distance"]').val())
name: I0 J3
- javascript: OctoPrint.control.sendGcode('M421 I1 J3 Q' + $('input[placeholder="Distance"]').val())
name: I1 J3
- javascript: OctoPrint.control.sendGcode('M421 I2 J3 Q' + $('input[placeholder="Distance"]').val())
name: I2 J3
- javascript: OctoPrint.control.sendGcode('M421 I3 J3 Q' + $('input[placeholder="Distance"]').val())
name: I3 J3
- javascript: OctoPrint.control.sendGcode('M421 I4 J3 Q' + $('input[placeholder="Distance"]').val())
name: I4 J3
layout: horizontal_grid
- children:
- javascript: OctoPrint.control.sendGcode('M421 I0 J2 Q' + $('input[placeholder="Distance"]').val())
name: I0 J2
- javascript: OctoPrint.control.sendGcode('M421 I1 J2 Q' + $('input[placeholder="Distance"]').val())
name: I1 J2
- javascript: OctoPrint.control.sendGcode('M421 I2 J2 Q' + $('input[placeholder="Distance"]').val())
name: I2 J2
- javascript: OctoPrint.control.sendGcode('M421 I3 J2 Q' + $('input[placeholder="Distance"]').val())
name: I3 J2
- javascript: OctoPrint.control.sendGcode('M421 I4 J2 Q' + $('input[placeholder="Distance"]').val())
name: I4 J2
layout: horizontal_grid
- children:
- javascript: OctoPrint.control.sendGcode('M421 I0 J1 Q' + $('input[placeholder="Distance"]').val())
name: I0 J1
- javascript: OctoPrint.control.sendGcode('M421 I1 J1 Q' + $('input[placeholder="Distance"]').val())
name: I1 J1
- javascript: OctoPrint.control.sendGcode('M421 I2 J1 Q' + $('input[placeholder="Distance"]').val())
name: I2 J1
- javascript: OctoPrint.control.sendGcode('M421 I3 J1 Q' + $('input[placeholder="Distance"]').val())
name: I3 J1
- javascript: OctoPrint.control.sendGcode('M421 I4 J1 Q' + $('input[placeholder="Distance"]').val())
name: I4 J1
layout: horizontal_grid
- children:
- javascript: OctoPrint.control.sendGcode('M421 I0 J0 Q' + $('input[placeholder="Distance"]').val())
name: I0 J0
- javascript: OctoPrint.control.sendGcode('M421 I1 J0 Q' + $('input[placeholder="Distance"]').val())
name: I1 J0
- javascript: OctoPrint.control.sendGcode('M421 I2 J0 Q' + $('input[placeholder="Distance"]').val())
name: I2 J0
- javascript: OctoPrint.control.sendGcode('M421 I3 J0 Q' + $('input[placeholder="Distance"]').val())
name: I3 J0
- javascript: OctoPrint.control.sendGcode('M421 I4 J0 Q' + $('input[placeholder="Distance"]').val())
name: I4 J0
layout: horizontal_grid
layout: horizontal
name: MMBL
Each button will move the mesh the set distance at that specific mesh point (The Show Mesh button displays in the terminal). The buttons are inverted to how the mesh points are displayed in the terminal as the buttons correspond to the physical mesh positions on the print bed.
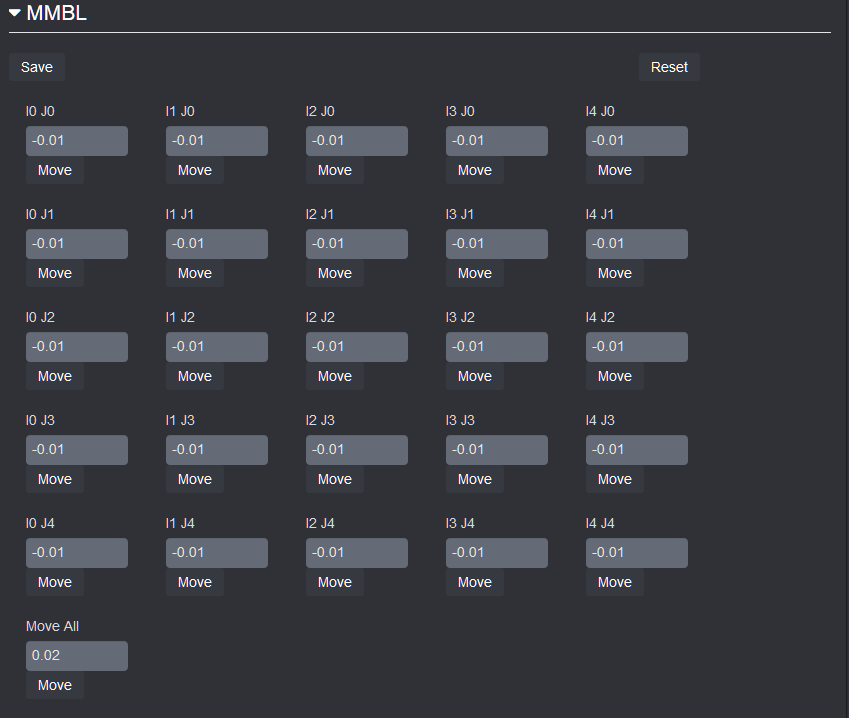
Previously each button had its own input which was a bit of a pain to have to input each distance individually.
Thanks again for all the help. Feel free to make it into a plugin