What is the problem?
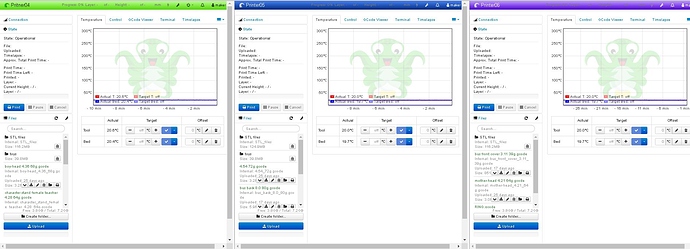
I've used octoprint instances in one webpage.
It is very easy to upload and monitor 3d printers.
this is some part of the html code
**> **
>
> <iframe src="http://120.120.120.101" width="960px" height="1024px" topmargin=0 "frameborder="1" scrolling="yes">
> <iframe src="http://120.120.120.101:5001" width="960px" height="1024px" topmargin=0 "frameborder="1" scrolling="yes">
> <iframe src="http://120.120.120.101:5002" width="960px" height="1024px" topmargin=0 "frameborder="1" scrolling="yes">
>
The problem is ...
After updating into 1.4, they don't work anymore.
At the version 1.3 it did work well but after updating to 1.4 it each only works on independent webpage.
Is there any way to solve this problem?
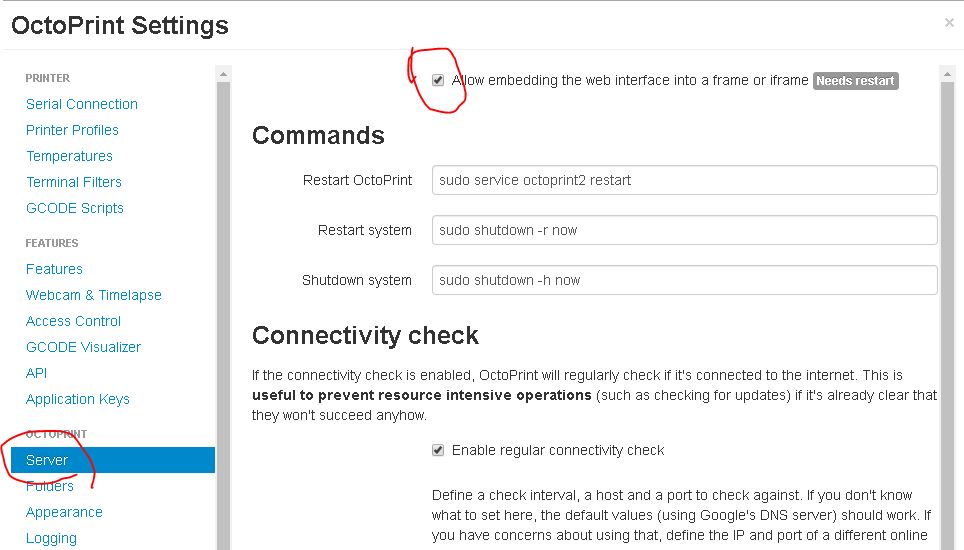
Is it because of security issue to ban supporting iframe or frame function?
What did you already try to solve it?
Sorry no..
Logs (syslog, dmesg, ... no logs, no support)
Additional information about your network (Hardware you are trying to connect to, hardware you are trying to connect from, router, access point, used operating systems, ...)