So I've been able to put together a rudimentary plugin that is able to extract the thumbnail and gcode file from a ufp, just have to figure out if there is a way to override the filename in the preprocessor hook or if I'll have to change it over to using the StorageInterface to add the gcode file. As it stands now, the file keeps the original ufp filename but is able to be loaded and theoretically printed from the filelist. It's just not getting analyzed and therefore the additional information expansion arrow doesn't enable. That's where I wanted to put the thumbnail preview as a test. I guess I could add a button that opens a new window with the thumbnail instead.
Can I have a look at what you have now, so I can start supporting it from the Cura OctoPrint Connection plugin?
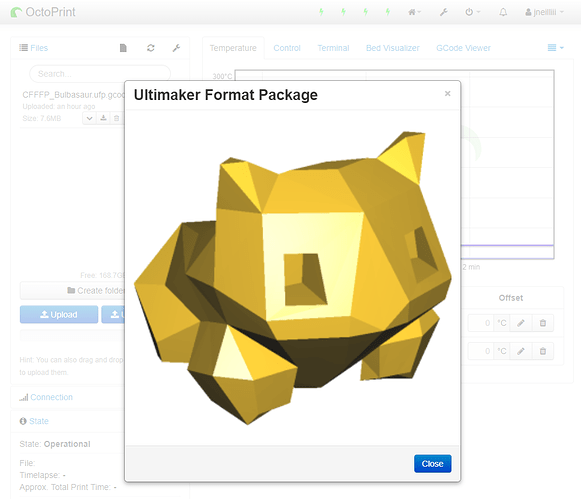
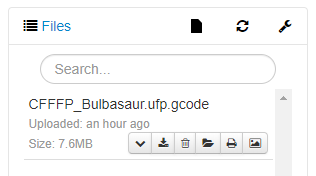
Just pushed an update to the plugin that hacked the filename issue, and queues the file for analysis. Adds a button to the file list items that opens a modal thumbnail viewer of the uploaded png file as part of the ufp package.

Wow. I think I would have tried a different route but it looks like you've gotten some traction on that. Guess I'll have to take a look at what you've done. 
What would you have done differently? Always looking to improve my thought logic/ programming work flows.
I'm guessing that you've faked out OctoPrint to allow it to receive UFP files... then uncompressed the package and it looks like you're keeping the original file. (I haven't dived into your code yet.)
I think I would have done something to bring the file over (but not into the ~/.octoprint/uploads folder itself. I'd have then grabbed the gcode out of there, renamed/moved it to the watch folder and then to have renamed/moved the samename.png into maybe ~/.octoprint/uploads/.preview perhaps. I'd have then deleted the UFP file completely when this process is complete.
I would call mine an "over the transom" approach whereas yours uses the more directed path.
You are correct in your assumptions, I'm using all built in mixin implementation and octoprint hook methods. This allows octoprint to support the file upload of ufp files, then uses the preprocessor hook to save the uploaded file to the plugin's data folder and extracts the preview image into the plugin's data folder as well as the gcode file renaming it to match the original ufp filename. The preprocessor hook then just returns a handle on the gcode file, which then continues the standard octoprint process for saving to the uploaded location. This was all well and good, but maintained the original ufp file name and therefore the gcode analysis wasn't running on it. You could have still printed it, but in order to get analysis I used the on FileAdded event to rename the file to gcode extension. I guess I could have just extracted the gcode file directly to the watched folder like you mentioned, but the preprocessor hook throws upload errors if you don't return a file wrapper object at all and then you'd be stuck with a ufp file in your file list. The plugin could easily be modified to remove the ufp file during the preprocessor routine, and I'll probably incorporate that as I'm currently deleting all those files on gcode removal.
I suppose that's why I was thinking that I needed to get past the ~/.octoprint/uploads folder directly because I didn't want it trying to analyze that file directly and I wasn't actually interested in the file itself, just its contents.
See what you can do with it and I'll give it a spin next week, I guess.
I don't think you understand what it is doing. It's not analyzing that ufp file directly, but the gcode file that I'm handing it as part of the preprocessor hook, which is extracted from the uploaded ufp file. Basically I'm doing exactly like you suggested except I'm not deleting the ufp file automatically as part of the upload process, but that file is stored inside the plugin's data folder, not in the uploads folder so it's not analyzed. And instead of the thumbnail being extracted into a hidden uploads sub-folder (your .preview example) I'm saving it into the plugin's data folder and using route hooks to make the plugin's data folder web accessible.
I am working on a version of the OctoPrint Connection plugin for Cura that works with the UltimakerPackageFormat plugin:
I would like to be able to easily detect the plugin from my side. The easiest way to do so is if the plugin has a preference (any preference, really), so it shows up in the api/settings endpoint.
One remaining issue is that prints currently cannot be started (or selected) automatically after uploading, because the file that is uploaded is not the gcode file that should be sent to the printer. I'm not decided if this should be fixed on the Cura side or on the OctoPrint side.
Ohhh... alright. I think I've got it now. Yeah, that's probably the way to go.
When you say preference, you mean a setting? I included the settings mixin just am not currently returning anything in it. I just added a installed=True setting to the plugin and pushed an update to version 0.0.4.
Yes, that would work
so if someone had the time or skill then they can create a working 3D print preview like the simplify3D software?
or is webgl too limited that we need a new web API to do this?
I'm not 100% sure how simplify's previewer differentiates itself, but I do think it's possible. There are already libraries to help with the loading process, but I don't know how difficult it would be to differentiate between the different types of lines. The below link is an example.
https://threejs.org/examples/webgl_loader_gcode.html
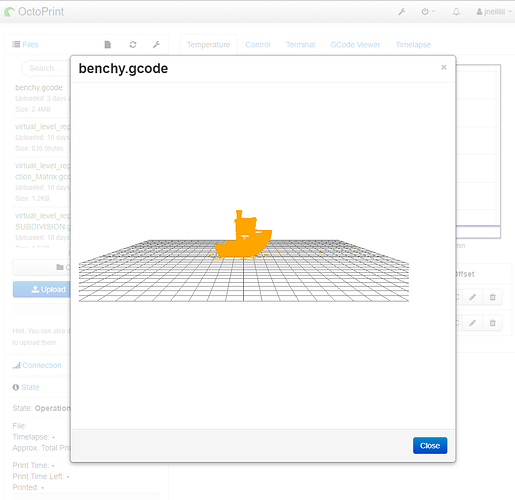
Another approach I recently came across is as a non-interactive 2.5d preview of the gcode file. It's not fully functional within OctoPrint yet, but looks promising as well.
Here's a few videos demo of the print preview in simplify 3D
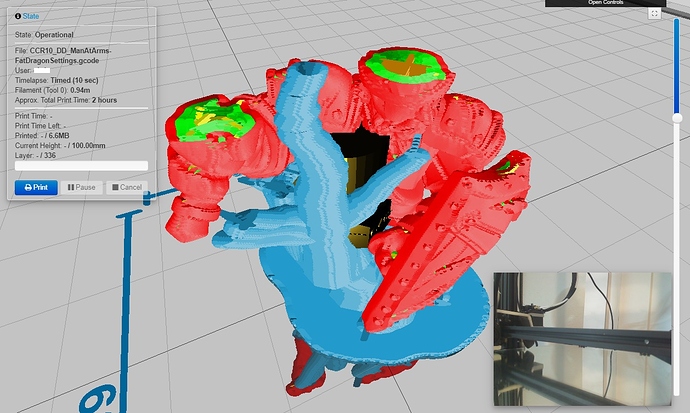
So, did a little work on a better previewer, and until I can come up with a better gcode parser for knowing what layer is what type of line, I don't think this will ever get to the level of any of the slicer previewers. I was able to get it to look like a solid object by incorporating a special MeshLine geometry into THREE.js. I used their default GCodeLoader example and tweaked it to work with OctoPrint and this imported MeshLine geometry in order to give the lines a thickness. With Prusa Slicer and Slic3r enabling the verbose gcode output would allow for much improved parsing and you could have a checkbox list for what types of lines to show, and eventually incorporate a height slider to allow for traversing through the layers.
It's not a complete substitute for the line type information, but coloring by feed rate does look reasonably similar to coloring by type. And that information is always in the file, not only in verbose mode.
Hi All. I just found this thread. I have been thinking about doing this plugin for a while and finally got around to working on it. I hit a lot of the snags you guys did but am making progress. The biggest one was getting something that wasn't just a mess of lines. Using the comments embedded by the slicer and simple shading helped. Its not quite ready to release yet, but soon.