Man, what a great first post to the forum! Looks like you were taking the same approach that I was. I was having issues getting the line2 to function properly though, so you got much further than I did. I was getting weird results when parsing the gcode. If you need a beta tester let me know.
Yeah, that's how I knew he was using line2 with three.js. @Kragrathea got much further than I have in my spare time. My only recommendation would be to not make it a full screen view taking over control of the entire interface (maybe make that an option), but would rather see it on it's own tab. After installing I see that the viewer is contained within it's own tab with an expand button at the top.
I experimented with the obj export function in prusaslicer and nuxt with three.js ...
Its nice on a big machine but on a weaker pc it is to heavy.
Completely agree there. It ends up being a lot of lines rendered, or in some cases tubes representing lines (to get the thickness effect of extruded plastic) and if you don't have a good graphics card it will definitely be laggy since it all runs on top of webgl. The more complex/larger the model the more lines to render, the slower the interface becomes. That's one of the reasons I pretty much abandoned my efforts. Ideally for performance reasons it would make sense to only render the outer perimeters, top and bottom layers, and the internal layers only when you are displaying a height below max object height. That would help drastically in reducing what it is being rendered and improve performance IMO.
Thanks!
I wound up re-writing most of the parser. And heck yeah! Let me just get it cleaned up a bit. And I'll start a new thread.
I wouldn't recommend installing whatever is in GitHub right now. I am misusing it by deploying changes I want to test on a few different machines. So whats in there at any given moment may very well be broken. I will have GitHub setup right by the time I ready for release.
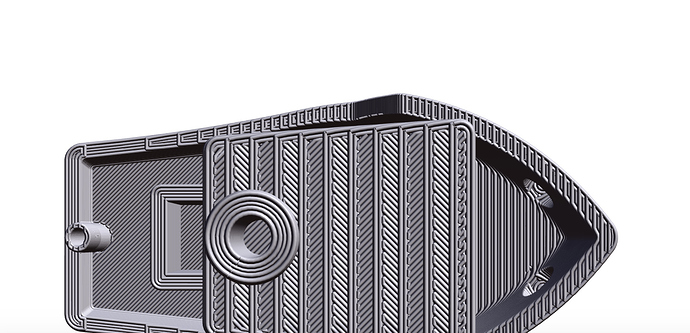
Yes I am using Line2. But I am finding that it is pretty performance heavy, so I am working on a fallback to plain lines. And it still looks pretty good when its shaded and colored.
I have an idea for an ultimate performance fallback. Use threejs (or possibly something else) to render a colored bitmap for each layer. Where the lines are colored and the rest is transparent. Then draw those bitmaps on quads stacked in 3d space. It should look pretty good and your worse case will be NumberOfLayers*2 triangles.
So on a 100 layer model you would have 100 textures? Transparency / z-order might also be a problem.
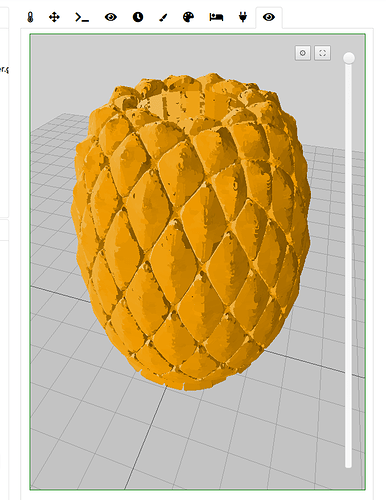
phoria.js has to fight hard against a benchy ;D
and has issues when render the 2d canvas

3s on a i7 3770 with mac os and chrome
Sure. But there is only so much falling back you can do. At some point the user needs a better machine or will have to do without.
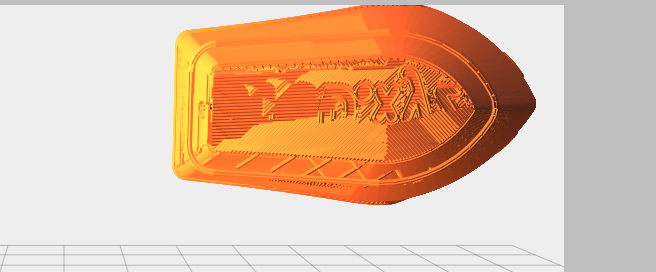
Benchy sliced at 0.12 (20mb gcode) runs good in my viewer on my 3yr old laptop with Intel HD graphics. On my Samsung Galaxy S6 it runs about 10fps. Which is just usable.
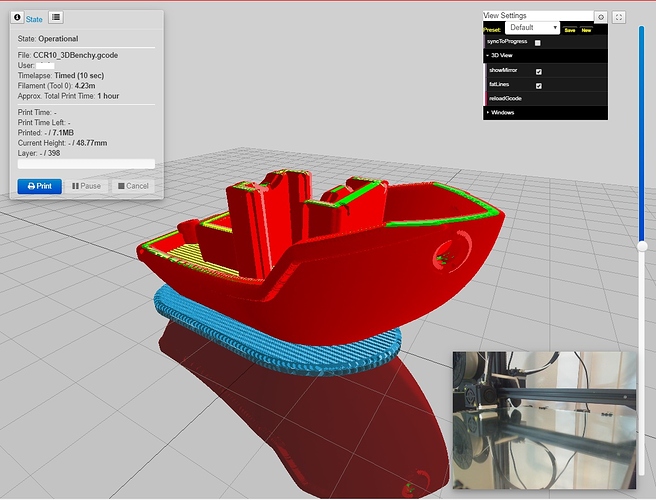
I put up a 0.1 version of my PrettyGcode viewer plugin. Its my first plugin so use at own risk. It might slow down your web browser.
Notes:
-It defaults to regular lines for peformance reasons. Fatlines look better and can be turned on in the settings.
-Currently the bed grid is hard coded to my CR10 dimensions. I will have to figure out how to pull the bed info from Octoprint.
Not sure on the javascript side, but here's how to get bed dimensions from the python side.
Thanks! I figured out how to do it javascript side with that. I updated it to at least support variations on "lowerleft" origin. Center should work, but I don't know how to test. Its only a visual so it shouldn't break anything if wrong.
If someone can confirm that this version isn't radically broken I will start a new thread on it.
Seems to be working great. Very responsive on my laptop even with more complex models.
Only issue I've seen so far is with my FloatingNavBar plugin where when you go into fullscreen mode it doesn't actually take up the entire screen. That may be on my plugin's side though, just don't quite remember how I manipulated the html right now off the top of my head. Also, would be great if the control preferences when saved make them persistent. It seems when I reloaded the page they reset themselves instead of loading the setting from Default.
Nice. I am going to rework the preferences saving.
In your screenshot the object is all orange. The line colors should be set based on comments in your slicer. What slicer did you use?
I'm using PrusaSlicer, but don't have the verbose output option enabled.
Any reason why you did it in python? Would that contribute to it being slow? Depending on the license attached to the project, I MAY be interested in porting it to a faster language (java?)
What do you mean? All of the visualization is done completely in JavaScript on the web page using WebGL and three.js.
"... porting it to a faster language (java?)"
Hard to imagine that there is a language out there slower than Java, but hey what do I know.
Java used to be slow... A long long time ago. Many improvements have been made to optimize bytecode and the just-in-time compiler.
You should download java 11 and do some benchmark against python (a for loop maybe)..
Just a thought.
I guess I'll have to take your word for it because I could no more write code in Java than fly to the Moon, but if I could benchmark it, it would be against Win32.
Apart from the performance I find the sheer size of Java apps astounding. For example MPLabX not only is it enormous but when I tried to install it on a 86x PC it failed (after about 10 minutes) reporting that it could not continue as it was unable to find a 1GB of continuous RAM!