This is a work in progress plugin to display a nice visualization of GCode in Octoprint. It heavily uses WebGL so support may be spotty on different browsers and it may be slow on older hardware.
It runs ok in a tab, but for the full experience it should be run "full screen" using the button in the upper right of the 3d window. In that mode you can toggle popup windows of various other UI elements like State, Files and the Webcam view. There is also support for the Dashboard plugin if you have that installed. There is a direct link to full screen mode in the tab panel.
In the 3d view options you can select some performance options. Fat lines look better up close but are really slow on older hardware so it defaults to regular lines.
The color of the lines is determined by the comments your slicer puts in the gcode. I use Cura and I tried Simply3d. But other slicers will need to be supported to display the colors.
Settings and window states are saved in your browser, so you can select based on your preferences and it should stick.
Enjoy!
Krag
Update v0.3
Changes:
-Rewrote the render loop so it should use much less cpu/gpu when idle
-Added documentation under the 3d window in the tab. Toggles with a button.
-Made all the code changes needed (I think) to do an official release on the plugin depot.
-Added an option to orbit the model when the scene is idle (no mouse movement for 5 sec).
-Added an option in the Documentation section to add additional CSS to the page. This is to allow users to change the size of UI elements without a whole UI of its own. Its not a great solution and I may do something else later.
Here is a video of a test stream I did. Frame rate isn't the greatest on my streaming machine but it still gives you an idea.
Version 0.1 stream
Stream of PrettyGCode
5 Likes
Thank you so much
Can't wait to test it 
I hope I get a few frames on my pi 4 which I use to monitor my prints 
Btw are the settings saved in a cookie or local on the octoprint server? I think it would be great if I could save different settings for different machines depending how good the performance is.
I hope a pi 4 can handle it!
The settings are saved in a cookie so they can be set best for that browser and they should stick. Windows states too.
1 Like
Awesome. Will test it later 
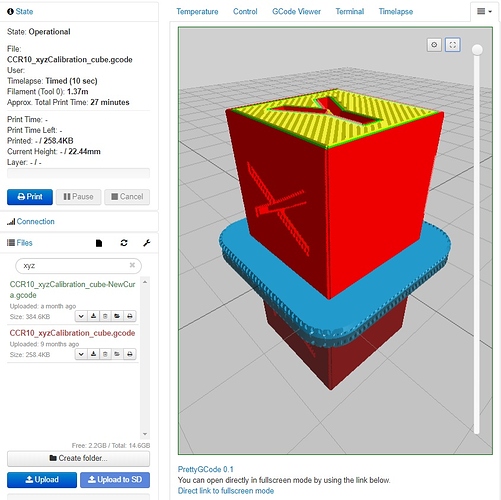
Here's an example PrusaSlicer gcode file with verbose G-code option enabled. The colors are not interpreted as shown below.

xyzCalibration_cube_PLA_1.75.gcode (470.0 KB)
Hmm. There is more than color wrong with the Prusa sliced one. It looks like the gcode is parsed wrong. I will have to dig into how the gcode is different.
That looks really nice. Well done!
I think I fixed the issue with the PrusaSlicer gcode. There are probably more colors that could be added once I know all the different comments.
got time to test it.  It works awesome - even on my pi4.
It works awesome - even on my pi4. 
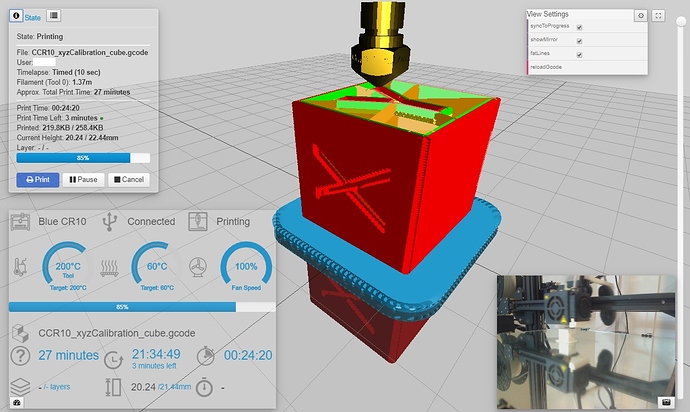
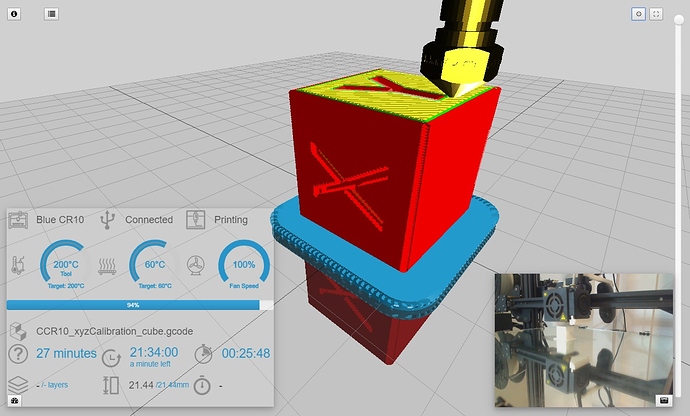
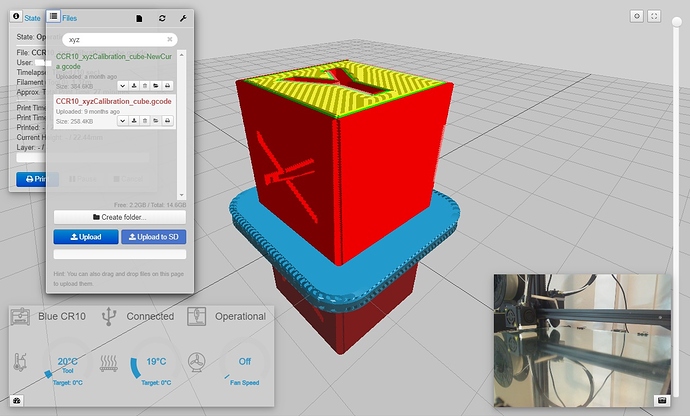
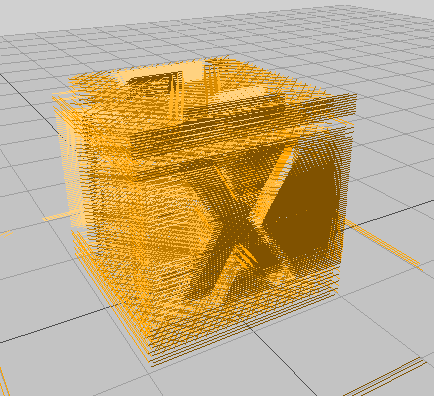
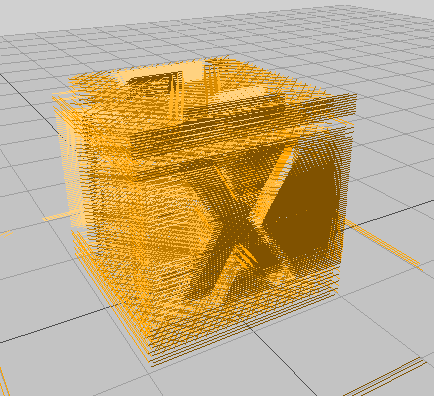
Loaded my largest gcode file for "stress testing" (this model) and it takes a few seconds to build it in the viewer but not that long and everything stays responsive.
Great work 
Looks like 30 fpsish but I can't say it for sure. Is there a way to see the fps in chromium?
I have found a little thing that might be a bug but idk: I printed this model on the virtual printer and while printing the raft and looking at viewer with progress sync activated sometimes the finished layed flickered on top of the unfinished one. I could try to screencapture it if you haven't seen it before.
That sounds like z fighting. If so its an artifact of the Webgl and not much I can do.
It could also be something with the way I handle syncing. I just look for Z changes in the GCode coming back in the terminal and update the visible layers based on that. If your GCode contains "hops" it could also do what you describe.
Yeah I use Z-Hops i guess that's it 
Well that flickering isn't bad so I don't care 
Thank you again for the plugin 
I can confirm that it is now parsing properly for the example file I provided.
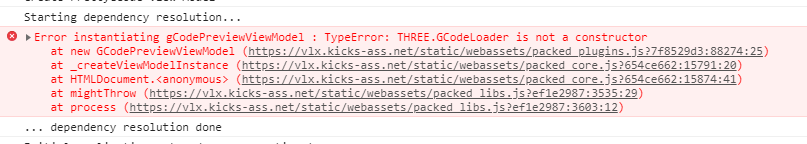
I am getting an error on startup in console, but it doesn't seem to be effecting the functionality at all.
Yikes. That looks like the ThreeJS I am including is conflicting with the one that the regular Octoprint GCode viewer uses. Can you verify that it is still working?
I don't get that error for some reason. Maybe it has to do with the order things are loaded in.
Yes, both seem to be working fine.Looking at the code it does appear to be going back to the default gcode view model at the line self.loader = new THREE.GCodeLoader();
Hmm. I don't know why that doesn't break something. I'll have to look into it.
In the meantime I put up a new version. Two big changes.
-The animation when printing is now nice and smooth (as your frame rate will allow).
-And I added environment maps to the print nozzle. If you have frame rate to burn you can turn on "reflections" in the options and it will update in real time and look all kinds of shiny.
I think I am almost done with this thing.  I'll fix bugs, but it does everything I wanted it to and more.
I'll fix bugs, but it does everything I wanted it to and more.
EDIT. And then I added one more little visual feature. Every other layer in the model is a darker color. This makes it much easier to see the layer lines (a good thing here) especially in fatLines mode.
Here is a video of a test stream I did. Frame rate isn't the greatest on my streaming machine but it still gives you an idea.
Stream of PrettyGCode
1 Like
I put up a new version that fixes a bunch of bugs and browser incompatibility. I tested with Chrome, Firefox, Edge and Android Chome. If someone could test on Safari and iOS and let me know if it works or not it would be great.
I also finished the animation when printing. So it now appears to draw the lines even if it is a bit out of sync at times.
Version 0.1 quick twitch stream
Seems to work great with virtual printer and my xyz cube test file. Still get the startup error about constructor, but everything still seems to be working fine.
I took another look at the constructor error. I thought it was in the regular OctoPrint gcode viewer but it seems it is trying to construct (or check dependencies on) GCodePreviewViewModel which is something I cant find in the source. Is this maybe some other plugin?