Hello everyone,
I have a data-binding problem when my element (checkbox) is in the state panel.
I have an error loading the page.
Could not bind view model PrinterStateViewModel to target #state_wrapper : ReferenceError: Unable to process binding "checked: function(){return shutdown }"
Message: shutdown is not defined
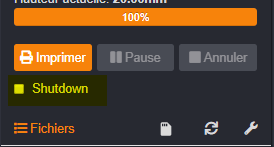
in fact, I would like to add a checkbox in the state panel to manage the shutdown of the printer at the end of the print, like the plugin "Automatic Shutdown".
If I go through a template "Printershutdown_sidebar.jinja2", it works without any problem but if I move my checkbox field in the status panel, it does not work anymore.
In test, I put the code of the checkbox dirementement in the file "state.jinja2" (octoprint \ templates \ sidebar \ state.jinja2) rather than to pass by an element.before (....)
this code in "Printershutdown_sidebar.jinja2" works but the same in "state.jinja2" give me the error.
I repeat, if the checkbox is in its own block in the sidebar, it works.
As if changing the template checkbox, it was no longer recognized
<input type="checkbox" data-bind="checked: shutdown">
In my javascript
self.shutdown = ko.observable();
self.onshutdownEvent = function() {
if (self.shutdown()) {
alert("shutdown ok");
}
}
self.shutdown.subscribe(self.onshutdownEvent, self);
Thank you in advance