Hey,
I'm quite new to Octoprint, especially the developement of Plugins. But since two Plugins have a cool function I'd like to combine and extend, there is the need for an own solution.
About me:
- 23, made an aprenticeship as mechatronics technician
- Already scripted in lua and coded in C#
My Goal:
- Make a Plugin to GPIO-Pins with Telegram
- Control Pins via Telegram (Output), Do Actions from Pins (Input)
- Actions for Example: 1. Activate Output 2. Send Message 3. Trigger Alarm (for example Fire) 4. Run Printer Commands?
So for this I'd need an basic structure, which I already started. For this I learned Phyton the wrong way (directly on an project instead of an tutorial), started with CSS, javascript and even jinja2.
What did I achieve till now?
I have an option to save settings, load settings, configure pins and print an message on Input. YAY ![]()
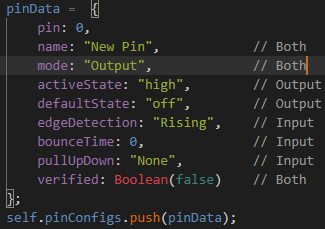
Currently I have an observable array in the js, with pin, name, moce, active, default and verified (more on that later). Before I start asking about the more stylish things in jinja, I kinda like to know if there is a better way to store each pinConfig, so that I can have different configs for Inputs and outputs. Or should I use different Arrays? Why do I need that? I'd like to have an default Value for an Output and an Edgedetection Option for an Input. I could push all to the same Config, but then I'd store more than necsesary.
Next step would be the Jinja2 Side. How can I get an OnChange function to run, to verify my pins (not 1 pin as input and output and visualize them if there is one).
So my questions are:
What is the best way to store the Array in javascript when I want to add different Variables on the childs? Is this the way to go?

How can I add a function, which triggers when the value changed (for example an pin got marked as Input) and set for example an variable verified to false?
How can I acess this verified variable and turn the background to red?
Greetings
Fabian