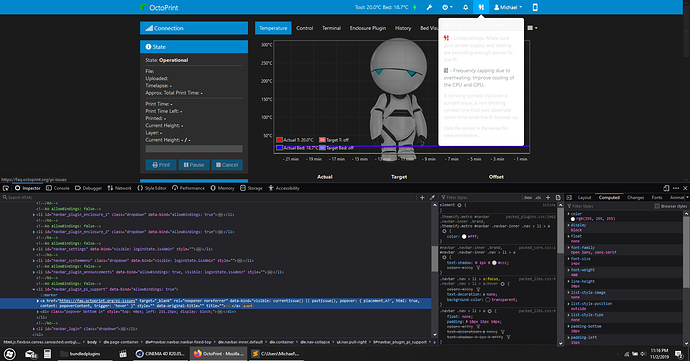
I'm working on building a custom fork of Themeify and trying to find the CSS selectors to fix the coloration of the popover is driving me mad. Ive tried pulling it from the raw source code, to the post-computed code in the inspector panel in Firefox, but the problem is it doesn't exist in the source until you're hovering the icon, and the code is collapsed and there is no way to expand the code because it vanishes as soon as you mouse away. I cant find where its generating the popover in the JavaScript for pi_support either only the navbar icons themselves. Ive spent way too many hours on this to the point I'm actually asking for help, which is rare for me. Anything anyone can point me in the right direction would be hugely appreciated.
In a case like this, I sometimes realize that I can change reality (temporarily) by adjusting the code in the Developer's Console. Find that onMouseOver code and then simply call it. Then disable the code which would normally fire off when the user moves away.
Typically I just rename the event binding somewhere like this temporarily (misspelling it):
onMouseOut -> oonMouseOut
In this case, you're looking for "trigger: 'hover' as part of the first link. The initial display type seen below is "none" which you could just edit in your Developer's Console to "block", for example.
pi_support_navbar.jinja2:
<a href="https://faq.octoprint.org/pi-issues" target="_blank" rel="noopener noreferrer" data-bind="visible: currentIssue() || pastIssue(), popover: { placement: 'bottom', title: '{{ _('What does the fox say?')|esq }}', html: true, content: popoverContent, trigger: 'hover' }" style="display: none">
<span data-bind="visible: currentUndervoltage() || pastUndervoltage(), css: {'pi_support_state_pulsate': currentUndervoltage}" title="{{ _('Undervoltage')|edq }}"><i class="fa fa-bolt"></i><i class="fa fa-exclamation"></i></span>
<span data-bind="visible: currentOverheat() || pastOverheat(), css: {'pi_support_state_pulsate': currentOverheat}" title="{{ _('Overheat')|edq }}"><i class="fa fa-thermometer-full"></i><i class="fa fa-exclamation"></i></span>
</a>