curl -k -H "X-Api-Key: MYOCTOPRINTAPIKEY" -F "select=false" -F "print=false" -F "file=@/some/full/path/my.gcode" "http://octopi.local/api/files/local"
That last argument would need to change. "local" just means "the root of the local uploads folder". Just add more path onto that like http://octopi.local/api/files/local/subdirectory.
I tried that, but the file was not uploaded
Since I keep getting requests on this subject, here is a quick-and-dirty HTML/JavaScript (mostly) client-side attempt at pushing a file to OctoPrint without needing NodeJS or any modules for that.
For my browser at least, it won't allow cross-origin requests if I'm trying to use the file protocol; it must be http or https. So the page below must be served somehow. I've used serve-static as I recall and installed this globally on my computer using npm. The CLI is then called serve and you'd run this in the folder in question. It will then simply serve the index.html page on http://localhost:3000/, satisfying the cross-origin safety check.
index.js:
<html>
<head>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script src="code.js"></script>
</head>
<body>
<form><input type="file" onchange='upload(this)'></form>
</body>
</html>
code.js:
function upload(elem) {
var api_key = 'REDACTED'; // Change me to your own api_key
var form = new FormData();
form.append("file", elem.files[0]);
form.append("select", "true");
form.append("print", "false");
var settings = {
"async": true,
"crossDomain": true,
"url": "http://octopi.local/api/files/local",
"method": "POST",
"headers": {
"x-api-key": api_key,
"cache-control": "no-cache",
},
"processData": false,
"contentType": false,
"mimeType": "multipart/form-data",
"data": form
}
$.ajax(settings).done(function(response) {
console.log(response);
});
}
- In this folder, run
serve (assuming that you installed it globally with npm install -g serve-static earlier)
- In your browser, visit
http://localhost:3000/
- Open the Developer's console and change to the Console tab
- Using the browse button displayed, select a gcode file
- Review the OctoPrint response from its REST API
- Visit the OctoPrint web interface via
http://octopi.local/ and see if the file is now present in the Files side panel widget
This works for Postman and NodeJS using Axios. Thank you for simplifying it. I was trying to use all the requested parameters on the API documentation and it just kept giving me 400 responses. Truly, thank you. 
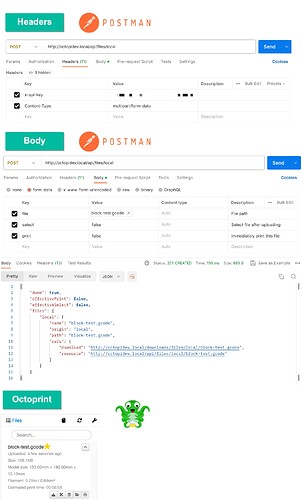
Using the OctoPrint API with Postman to upload a file to OctoPrint (Octopi)
Keywords: octoprint, octopi, upload file, octoprint api, postman, api
...
...
...
NodeJS Axios Solution
Codepen Formatted: https://codepen.io/drjonesyjones/pen/wvQbwjB