I have created a very simple template for my plugin's settings, following the tutorial and other example projects.
I have defined get_settings_defaults() properly, and the template seems to be structured properly.
But when I navigate to the settings page/template, where only a single checkbox is shown, the checkbox state does not match that of the default value of the variable/setting defined in my plugin class.
I've also checked config.yml, and while my plugin shows up, none of the settings returned by get_settings_defaults() show up.
Here is the repository for the plugin: https://github.com/scottmudge/OctoPrint-MeatPack
Any help would be appreciated.
Update - So it doesn't even look like on_settings_save() is being called when I click the "save" button on my plugin's setting page.
It's like the page isn't loading properly or something. It loaded fine once, where the check box was correctly checked, and on_settings_save() was properly called when I clicked "save" (though the value was unchanged even after unchecking).
I'm not sure what is going on. Why would this work intermittently? Very frustrating.
You need to tell OctoPrint that you don't want any custom bindings, so that it correctly applies the defaults. I will send you a quick PR with the fix, I can't be bothered to explain what it is or where to add it now.
The section of the docs is here, called get_template_configs()
Ah, I actually didn't spot you had this method already, could probably have explained it. Anyway, PR to fix it, if anyone is interested:
Fix settings binding by cp2004 · Pull Request #1 · scottmudge/OctoPrint-MeatPack (github.com)
Thanks, I actually had that setting configured first, but perhaps I had something else mis-configured back when it was set to false.
Anyway, I merged the PR, but now I'm having an issue with the OctoPrint > "Settings" window having an interminable loading "spinner" on the save button in the lower right. When I navigate to the plugin's setting page, it still isn't checked when it should be, and now I am unable to close or click the save button, since the spinner is just spinning indefinitely.

It's like it's trying to load something, but I can't figure out what. I've even had all of my plugin classes' relevant method overrides return immediately, just in case it was something in my class, but it is not.
The spinner goes away if I set the custom_bindings parameter to True or delete it, but of course it doesn't work then.
The spinner probably means there was an error in your on_settings_save() or somewhere else, open the octoprint.log and find it.
Use google chrome's developer console to check for errors also on the front-end side relative to possible issues with knockout bindings.
Been checking the log/output routinely, nothing there. I also completely commented out my on_settings_save() method, so it can't be that. Not sure what it is.
I'll check the chrome console to see if there are any other issues.
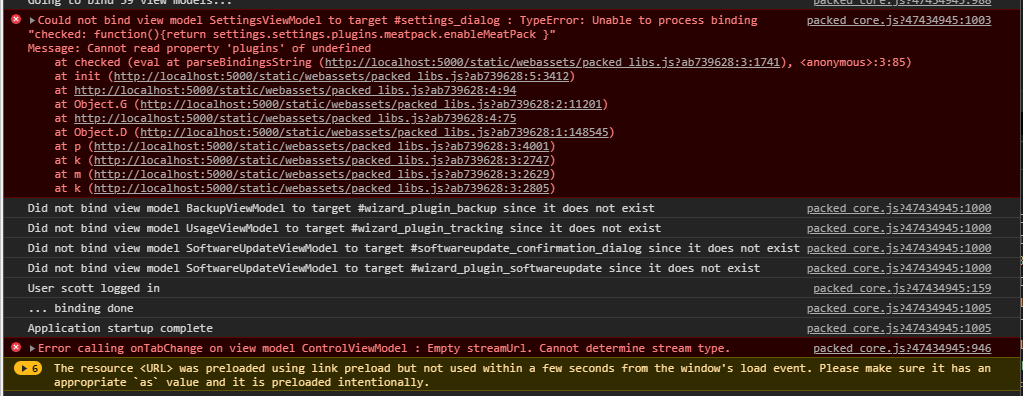
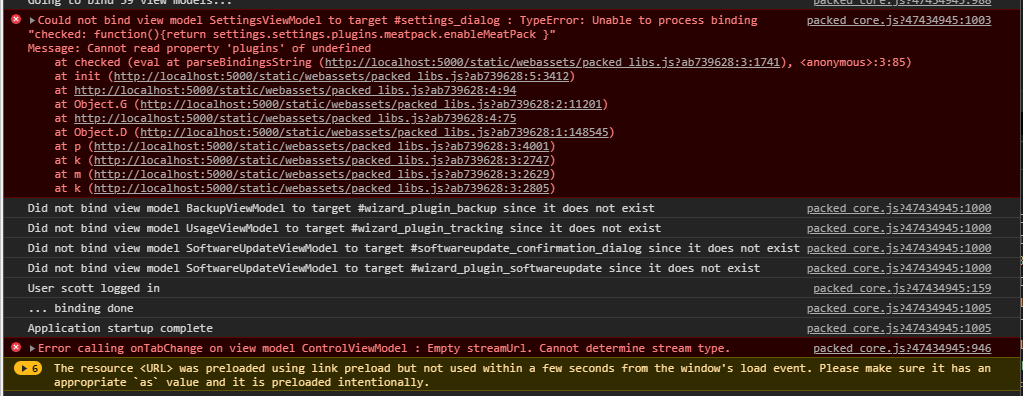
Indeed, there was an error in the javascript:

I'm more of a C/C++ and Python guy, so I'm not well versed with JS. Any idea why this binding is failing?
Edit: It's worth noting I'm also using Python 3.9. Not sure if that has anything to do with it, but I don't see any Jinja2 or Flask errors.
Try removing the additional settings, to make it just
settings.plugins.meatpack.enableMeatPack
It's all to do with context, with custom bindings false you are in the settings view model. It does make more (logical) sense if you use a custom viewmodel, since you get a better understanding of scope etc.
Thanks that fixed it. Should have tried that, the scope didn't seem right with two "settings", but now I know!
Appreciate the help.
1 Like
yeah, many of my plugin utilize the settingsViewModel.settings.plugins... reference with a custom_binding=True template and then in the js side the self.settingsViewModel = parameters[0] is set with an index value based on how it's entered in the dependencies call of your view model. The trick for that approach is making sure that you also add the binding context to your viewmodel addition like this.
Since you don't have any js in your plugin, it makes sense to go the other route, but if you need to add any type of front-end validation/human interaction you'd have to create the js viewmodel for your plugin.
Sounds like I might need to brush up on my js then.
Well, thanks again for all of the support and quick responses. Immensely helpful!
1 Like