Sorry for this title, but the question is too complicated to fit...
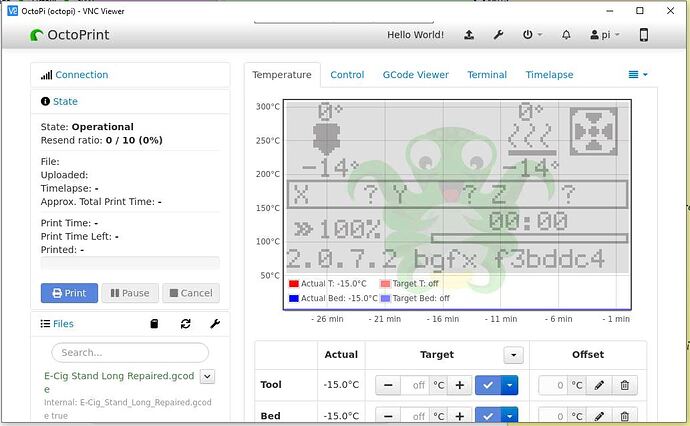
I'm developping a Marlin Mode for OctoPrint : it needs some external hardware (a STM32). The STM32 spies the printer motherboard SPI 128x64 display output, and builds a bitmap. When the bitmap is ready, it sends a signal to the RasPi GPIO. In turn, the RasPi opens its SPI master and downloads the bitmap. It then resizes the bitmap and displays it on the printer's LCD touchscreen, using the frame buffer (support for 32, 24, 16-565 and palletized 8 bit/pixel). With the RasPi SPI master @ 8MHz, 7x scaling (a 1bit pixel becomes 7x7) and 32bpp, the lag is less than 25ms (from Marlin begining to spit data to the image being 100% displayed on the RasPi LCD). A push button allows the user (me...) to toggle Marlin UI / OctoPrint UI (or any wrapper as OctoDash or whatever).
Had to use a STM32 because SPI slave mode is not supported by the RasPi (a shame !).
Very little resources usage (interrupt driven, and multithreading) : less than 1% CPU usage when displaying MarlinUI, 0% when not (measured with top).
I did this because I'm building a OctoPrint 3D printer control box, and wanted to get rid of the Marlin display : wanted Marlin and OctoPrint on the same display, and just keep the rotary encoder.
Until now, nothing is really related to OctoPrint. It works for any software using a HDMI display... It also works over VNC (assuming "CaptuteTech" is set to "raspi" in vncserver-x11 file).
It is very different from the SKR MarlinMode (a real emulator), but the result is the same, except it is for any printer software running on a Pi, with a local HDMI display (have no SPI TFT for testing...).
I'd like :
-
the RasPi bare metal daemon to be compiled and installed by installing a plugin, so there's no need to SSH commands
-
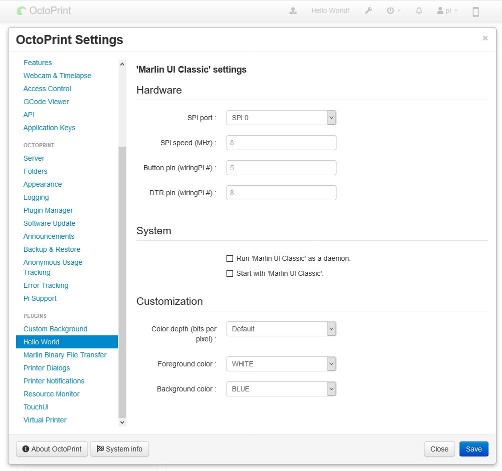
some parameters to be adjusted from OctoPrint : foreground/background colors, pixel multiplying (scaling) and SPI speed
All low level and OS operations.
I'm pretty sure the parameters are not a problem : just reading/writing an etc file
But installing a daemon or a service ?
Is this doable ? Most of all, I've no idea where to start from. And I'm not used to high level langages (and don't really like them...). Have a hard time with OctoPrint Hello World !
Any advice ?