Heavily influenced by OctoDash, I've been thinking about a dashboard plugin to display relevant printer/job status.
- Purpose; It would be nice to have a dashboard in OctoPrint that gives a clear and concise overview of the current printer/print state.
- Motivation: Connection, temp and printjob status is spread out over multiple menus and tabs so I have to browse around to learn what’s going on.
- Suggestion: Make a new “dashboard/status/home” tab that provides the most important info and make it default when opening OctoPrint.
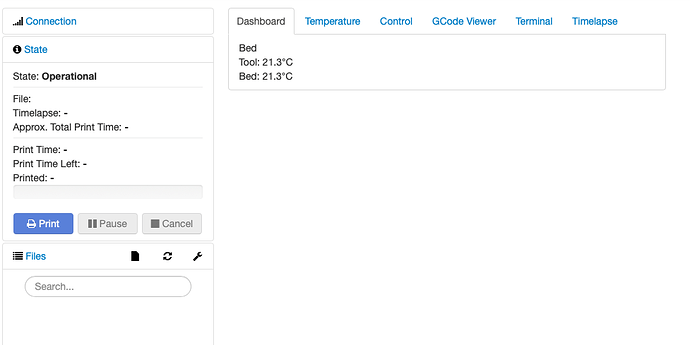
Mockup:
Explanation, top-down, L>R:
[printer section] (always displayed)
Printer Profile
Connection state
Printer Status (only displayed if Connection state = Connected)
[Job section] (only displayed if Printer Status = printing or paused)
Job progress
Time left (leveraging printtimegenious if installed)
Layer (or height, depending on user setting)
Estimated total print time (leveraging printtimegenious if installed)
Estimated material to be used in m (or g, depending on user setting)
["Sensor" section], (displayed depending of if connection status = connected)
Toolhead(s) Temp
Bed Temp
Fan Speed
Would this be possible to develop as a plugin?
3 Likes
As a contractor, I'd personally put a price tag of perhaps $2000 on this one (but I have no extra bandwidth for 2019 programming). You might get lucky and someone as a plugin developer here might be interested. It sounds like a good plugin.
That's definitely possible as a plugin and wouldn't be too difficult to implement I don't think by utilizing the dependency callbacks on your knockout view model.
Thanks. I don't have much experience with UI development but it is tempting to give this a try.
You should. Most everything you need to know is in the plugin tutorial and docs. I'm pretty active here in the forum if you run into any issues and probably the most experienced plugin developer.
1 Like
Lol, she's more than a plugin developer.
:laugh: Reminds me of this.
 Well. I have some way to go even before I can claim to be a noob plugin dev.
Well. I have some way to go even before I can claim to be a noob plugin dev.
I've spent some time today on setting up a separate RPi with OctoPrint for development and testing. I've started reading thru the documentation and I have managed to create the basic plugin with a new tab and register it. Everything has been smooth so far and the tab displays as expected. Should I use plugin_settings_overlay to make the tab first in the list or is there some other mechanism for that?
Nevermind. I got it to work thru an example in "Combined Temperature and Control Tab" by @jneilliii  Next will be to display some actual data.
Next will be to display some actual data.
2 Likes
I had some time to work on this again today and I made some progress after setting up a virtual printer.
I found an example of how to get the tool and bed temps in the NavbarTemp plugin. That also explained a bit about conditionals in the knockout models. I was rather surprised that it was all done in js from a template.
I have now spent some time trying to figure out the object model to get other properties such as current printer profile and connection state but I'm stuck. The bed temp can for example in the current plugin be retreived using "temperatureModel.bedTemp.actual()", but where is the object model defined and documented and how do I go from here to reading out the other properties such as connection state, printer profile name and fan speed?
I've uploaded the current work in progress here: https://github.com/StefanCohen/OctoPrint-Dashboard Any pointers will be much appreciated.
That's where you get into the dependencies, and assigning them using the self.parameters[n]; like you are doing for the temperatureViewModel currently in your code. The different viewmodels are defined here. Unfortunately, they are not well documented for what's available for reference, so you have to dig through the source code to see what observables are defined.
For example, you have the printerStateViewModel defined as a dependency but you haven't referenced it in your viewmodel yet, ie sell.printerState = self.parameters[1]. Then you can reference it's obesrvables, for example here defines the self.isPrinting() observable. Your code would reference this in it's templates as self.printerState.isPrinting() for the knockout bindings. For example you could use that with the visible binding to show a block of html in the template only when the printer was printing.
template example:
<div data-bind="visible: printerState.isPrinting()">This is only seen when printing.</div>
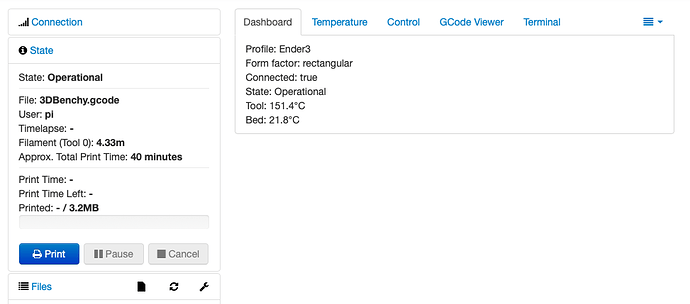
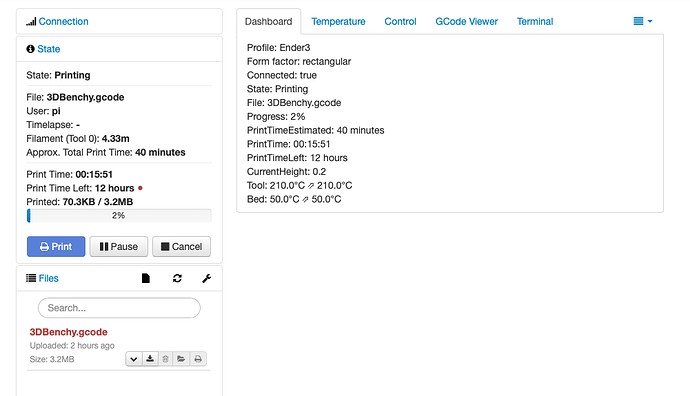
Thanks! That cleared up a lot for me. I now have most of the data and a way to make the dashboard dynamic depending on the current state:
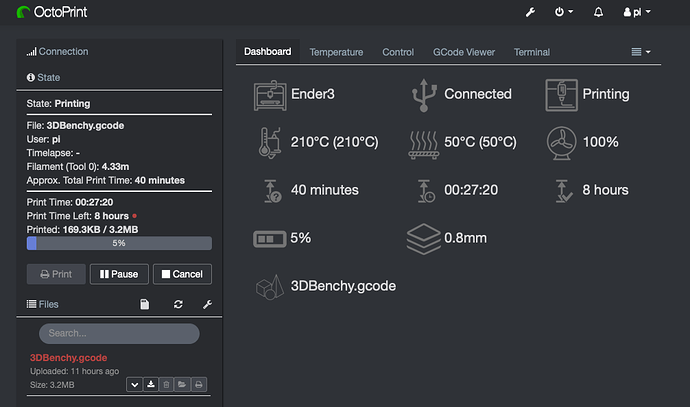
Connected, Idle:
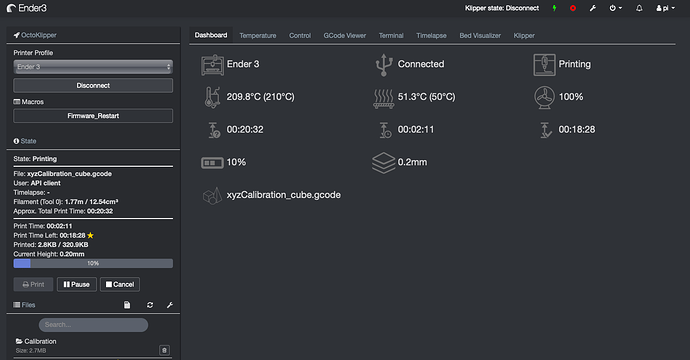
Printing:
I'm currently investigating how to get the fan speed and current layer. It looks like I will have to write that myself as it doesn't seem to be available as properties.
Next will be some styling to make it pretty. Time to learn some css I guess.
Rafaël is pretty decent if you want to roll your own graphics.
Rafaël seems nifty. I will have to play around with a bit I think.
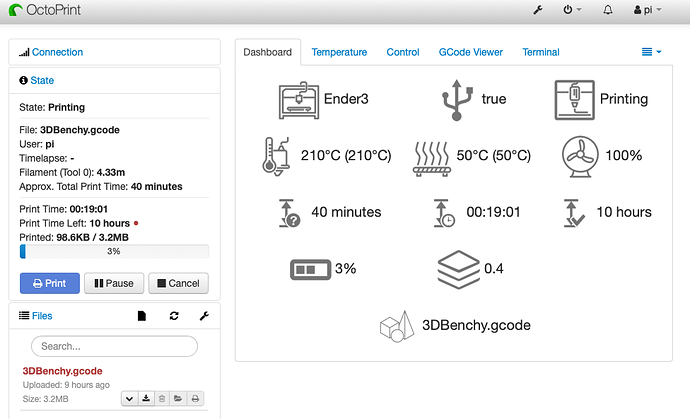
I have so far managed to create a grid-based layout and added some icons:
There is a fair bit of clean-up left but I think I'm getting there eventually.
3 Likes
Looking good. You can also use plotly, c3/d3, or what's bundled with OctoPrint for the temperature graph, which I think is flot.
Nice. I will take a look at the graph next.
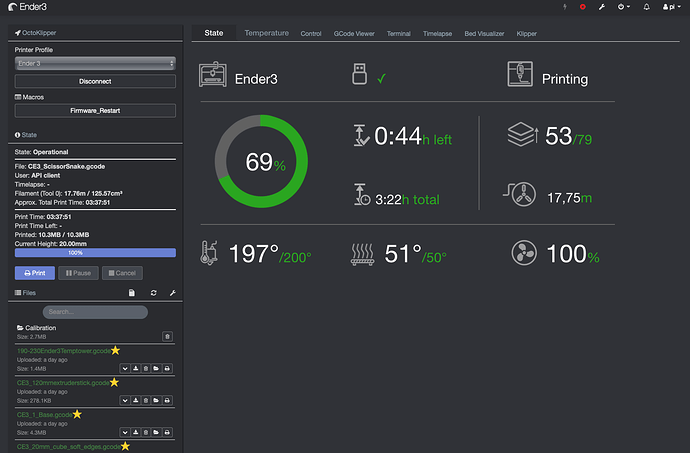
I have polished the UI a bit and made sure that it plays nice with Themeify:
I have also pushed a new revision to https://github.com/StefanCohen/OctoPrint-Dashboard in case someone wants to take a look at the current WIP. I have only tested against the virtual printer so far. I guess I should take it for a drive against my printer to see how it plays with Klipper next.
2 Likes
Not sure on the Klipper stuff since I haven't ever played with that, but if OctoPrint's other viewmodels work then I don't see any reason why your plugin won't. The virtual printer acts exactly like an attached marlin printer, so the assumption is since you bound to the other viewmodels it will work.
Well. The installer worked on my "production" OctoPrint and the dashboard apparently works really nice with Klipper. Other good news is that it plays well with the PrintTimeGenius plugin too, so now I can get some more reliable estimates.
Here's a snapshot during a calibration cube print on an Ender3 with an SKR 1.3 running Klipper:
I have customised the css using Themeify to fill the browser window horizontally and the Dashboard works with that too.
4 Likes
You are now officially an OctoPrint Plugin developer. Nice work.
3 Likes

 Well. I have some way to go even before I can claim to be a noob plugin dev.
Well. I have some way to go even before I can claim to be a noob plugin dev.