What is the problem?
I have the following plugins installed
(See 1 below)
I have opted to use the Dark theme in Themeify and UI Customiser has split my screen into 3.
My Connect/Disconnedt button is Grey as below:
(See 2 Below)
How can I make it look like the Upload button as below - Orange
(See 3 Below)
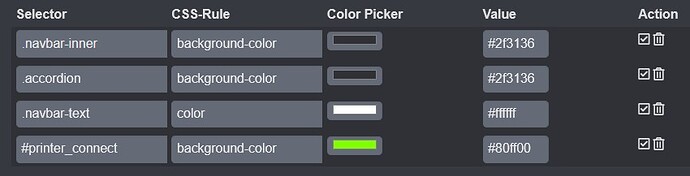
It should be somewhere here on this screen of Themeify but I don't know how to add the CSS rule / Selector.
(See 4 Below)
What did you already try to solve it?
N.A
Have you tried running in safe mode?
N/A
Did running in safe mode solve the problem?
N.A
Systeminfo Bundle
You can download this in OctoPrint's System Information dialog ... no bundle, no support!)
N/A
Additional information about your setup
OctoPrint version, OctoPi version, printer, firmware, browser, operating system, ... as much data as possible
N/A