Hello
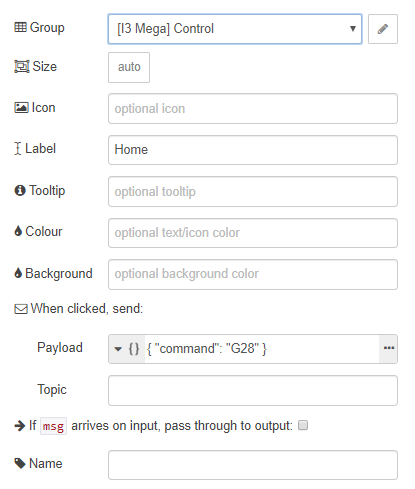
I was looking for a simple solution to quickly and easily send custom "gcode" commands to the printer.
My first attempt was an Amazon "Dashbutton". Works great but is just too inflexible. Is now my emergency stop switch.
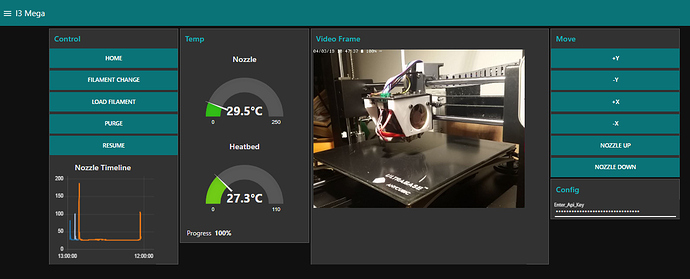
Finally, I ended up with "node-red". Filament change again directly in front of the printer possible (smartphone). i love the Octoprint API 
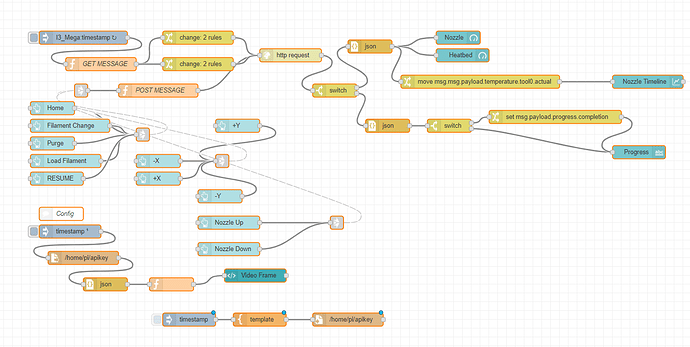
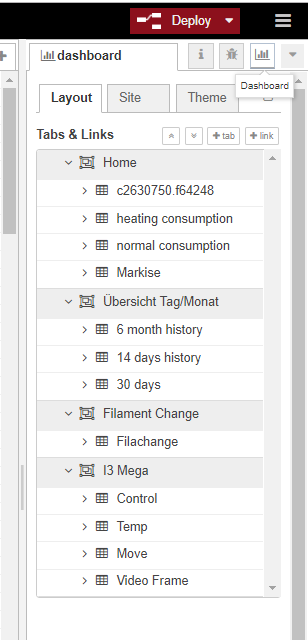
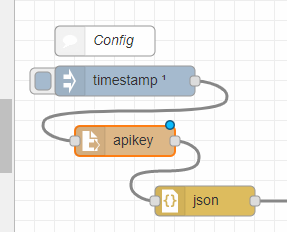
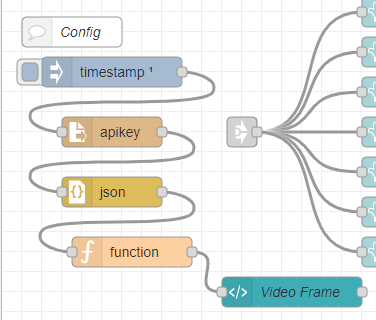
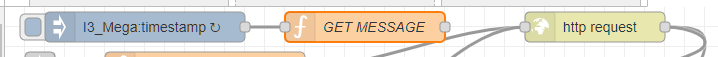
Flow: https://gist.github.com/schnello/181318891d2bc2290e32213d1029a5b3
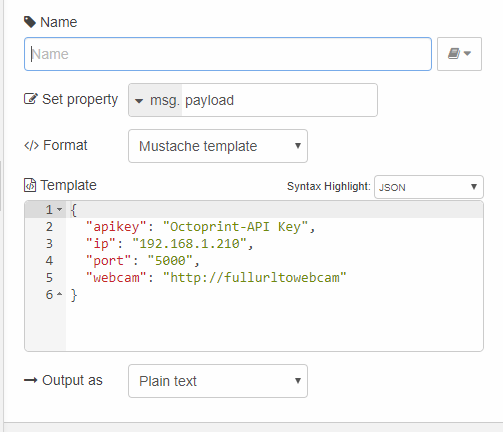
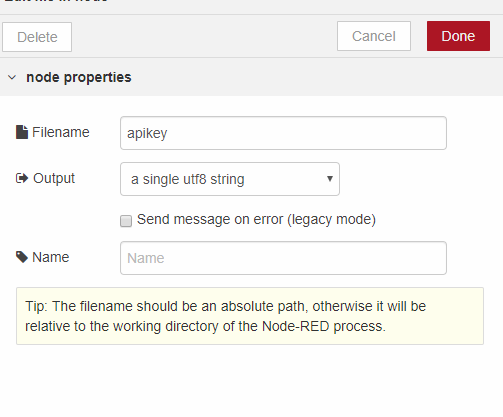
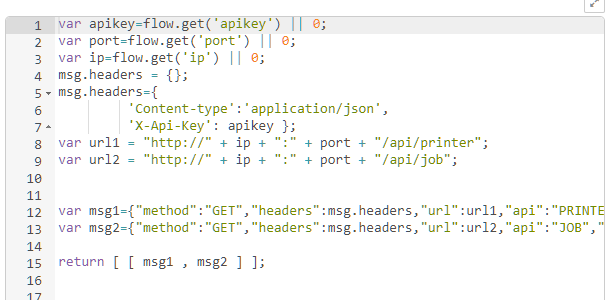
IP, Port and APIKey is get from apikey:
{
"apikey": "Octoprint-API Key",
"ip": "192.168.1.210",
"port": "5000",
"webcam": "http://fullurltowebcam"
}