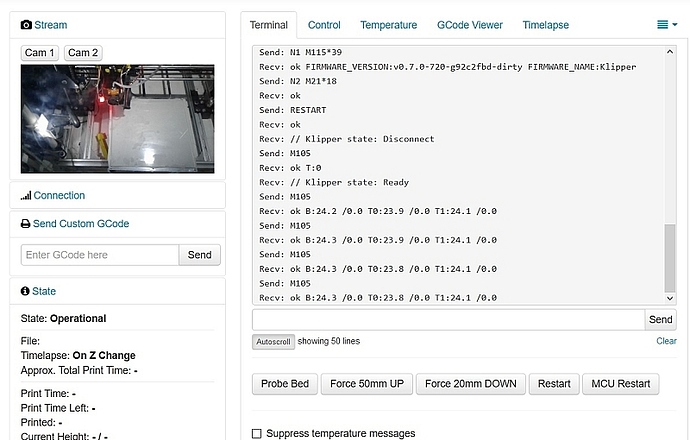
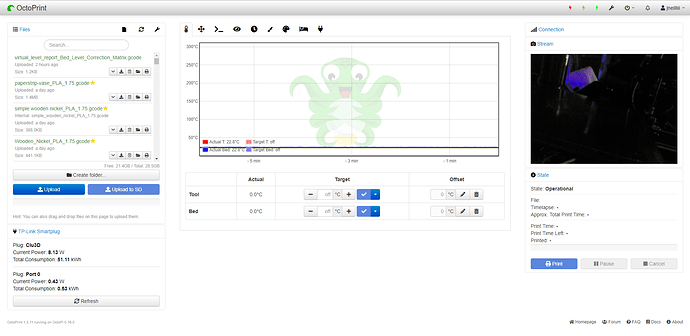
Dear all, this is my first plugin so try not to kill me. It allows you to have a sidebar stream viewer in order to be able to navigate through tabs keeping an eye on your print.
You can click on the viewer to have a maximized window and you can configure up to 4 streams.
By default, it will try to use you default webcam stream until you add another or change it.
This plugin won't detach your webcam stream from the Control tab nor interfere with its controls.
If you want to try it and give some feedback I would be thankful.
Please remember to reload your Octoprint's configuration and force your browser to reload the page by using CTRL+F5 after you install it.
I already submitted a pull request to Octoprint but I haven't had an answer yet.
3 Likes
Great plugin. During initial testing I ran into issues with the pop-up not showing when I have my OctoPrint-WideScreen plugin enabled. I know that my plugin does a lot of UI manipulation and it's probably throwing something off, otherwise no issues so far. Would be great to get that conflict resolved, because I like the camera on the right sidebar.
Just dug through the code and I think you would benefit by updating your sidebar jinja2 template to include the img and div elements with knockout bindings for visibility, and then in your js file define knockout observables for when you change between cameras and full screen view. This would also allow you to bind your buttons for cameras to a knockout observableArray and in theory then have infinite number of cameras, not just 4.
1 Like
Thanks a lot for your kind words, It's an honour to have a plugin reviewed by you. I will try to find what's causing the problem with the pop-up and I'll also try to implement your design advices. I'm very new to this knockout thing but I'll try my best.
By the way, that widescreen plugin is amazing!
1 Like
I'll be glad to help with the knockout stuff. The reason it's not working is because the popup being fullscreen or not is based on the width of > 300. My plugin causes the sidebars by default to be larger than 300. The simple fix would be to have an observable defined for full_screen_active with an initial value of true. Then when you click the image you toggle that observable. Something like this at the top of your js file.
var self = this;
var self.full_screen_active = ko.observable(false);
Then in your click function check against self.full_screen_active() instead of the width like this.
if (self.settings.settings.plugins.webcamSB.expand() == 1) {
if (self.full_screen_active()) {
tamw = '100%'; tamh = 'auto'; pos = 'relative'; posl= 0; post = 0;
$('#wcsb_bk').remove();
self.full_screen_active(false);
} else {
tamw = 'auto'; tamh = ($(window).height()-20)+'px'; pos = 'fixed'; posl = 0; post = 10;
$('#webcamsb').append('<div id="wcsb_bk"></div>');
$('#wcsb_bk').css({"display":"block","position":"fixed","background-color":"#000","left":0,"top":0,"width":"100%","height":"100%","z-index":9});
$('#wcsb_bk').fadeTo("fast", 0.50);
self.full_screen_active(true);
}
$('#webcamsb').css({"position":"relative"});
$('#sidewebcam').css({"display":"block","position":pos,"z-index":10,"width":tamw,"height":tamh,"left":posl,"top":post});
if ($('#sidewebcam').width() > 300) {
posl=(($(window).width()-$('#sidewebcam').width())/2);
$('#sidewebcam').css("left",posl);
}
}
I still think it would be beneficial for you to learn the knockout binding stuff, because it makes it a lot more flexible I think.
1 Like
Thanks. It was a random request here on the forum that I thought was a good idea that I threw together. There are some little bugs like the progress bar's text not being aligned properly and I'm sure other's that are size related.
Thanks a lot, I really didn't expect such a great feedback. I'll try to implement your solution right away.
I just noticed also a couple of other things. You're forcing the sidebar order to put yours first in the global appearance settings. That could potentially cause conflicts as well with other plugins, like my DragonOrder plugin. You may consider using a settings_overlay in your __init__.py.
global __plugin_settings_overlay__
__plugin_settings_overlay__ = dict(appearance=dict(components=dict(order=dict(sidebar=["plugin_webcamSB"]))))
You can also define the icon of the sidebar as part of the get_template_configs callback for loading your jinja file.
1 Like
Indeed I did because most people won't know how to order sidebar elements and that was the first issue when I shared it with some users. It does try to get on top but it also checks the previous order of the elements and saves their position (or should). I was thinking to make that "optional" but I didn't know how to do it and that's the easiest way I found to achieve it. I know I have a lot to learn and I really appreciate you sharing your knowledge. Guess the next version will need to have a lot of fixes and modifications. And I do use your Dragon Order plugin, another amazing one.
Cool. Again, I'm glad to help. I like to see people trying to develop plugins on their own and learn. The one you've come up with is really a well thought out one for sure. The one other benefit you will find with the knockout stuff is having it dynamically update automatically. One other enhancement I thought of while thinking of using an observableArray for your number of cameras is being able to label the buttons with data-bind calls when loading into your jinja template. Basically a lot of the jQuery injection stuff you're doing now goes away and is replaced with knockout viewmodel templates that attaches back to your settings.
1 Like
Dear jneilliii,
I already made the changes in the JS concerning compatibility with your widescreen plugin (and named you in the readme changes hehe, it gives my plugin some glamour).
I also tried to implement your suggestion of global settings overlay but, although it worked when no order was defined, it didn't when there was an order already defined so I left the other method. I'm still looking to change that so it does it only once when loading the plugin for the first time but, as you can see, I've got a lot to learn.
About your other suggestions using knockout, it's going to take more time to learn and test.
Thanks again.
I routinely watch (like a nervous parent) a screen of htop while doing various things in OctoPrint. Adding multiplle streams is all well and good but it's likely that each one adds to the processing burden and total RAM required on the Pi.
My own plugin includes several unique screens which each instantiate a Video object. I found that I had to pause unseen videos until they are in focus again for the user. If I didn't do this then it would completely consume 100% of one of the cores. In other words, check the performance on the Pi when this is running with one, two or more webcams.
Thank you.
Even though you can configure up to 4 streams, you'll be able to see only one stream at a time (except when you see them both from the control tab) but not performance problems have been reported.
The assumption is that only one of the webcams is physically attached to the Pi and that the other three might be IP-based cameras. In that case then the burden is on the browser on the user's workstation rather than the Pi.
But this subtlety is lost on the potential users of your plugin. They'll then assume that they can plug three more USB-based cameras to the Pi and stream them. And then the Pi (as server) is streaming these to the browser. Even if the browser doesn't stream three of them at any given time it still consumes processing, right?
To save yourself grief you may want to state in your README that this was designed for IP-based cameras or something otherwise instructive about limitations.
1 Like
Thanks for your concern and advice.
I think people are aware of RPI limitations even though I guess RPI4 would be perfectly capable to run multiple usb devices without too much effort. Of course, it'll all depends on the quality of the stream and the drivers available. To be honest, I don't run my Octoprint in RPIs and I know I'm not the only one. I've ran this plugin in an Orange pi Zero H5 (quite less powerful than a RPI) and had no problems at all, even though I only use 1 stream. Also flawless in an OPI win plus and OPI Lite 2. I also run this plugin in a J4105 10watt server that runs 2 instances of Octoprint, 2 instances of Klipper and 3 USB Logitech cams and had no problems at all. Guess I'll put my trust in people intelligence and suggest them to use an IP camera if they are using an RPI Zero as an Octoprint server.
Albeit you might be right I think I'll add a note on the README file, thanks.
There it is, thanks again.
2 Likes
Good luck with that. Being in the plugin space for some time now you'll learn otherwise fairly quickly. They'll want to know how to setup multiple streams on the pi from the start I bet once your project gets accepted into the plugin repository. You have to remember, not all users are advanced users when it comes to OctoPrint.
1 Like
Haha, yes, you are both right. That's why I had to admit it was a good idea. You never know.
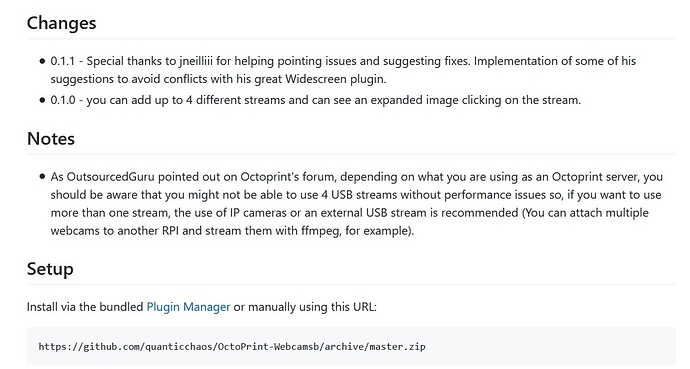
You'll want to add the release to your repo on github once you're ready to push upgrades. Go to the link below and then click Draft a new release in the upper right of the page.
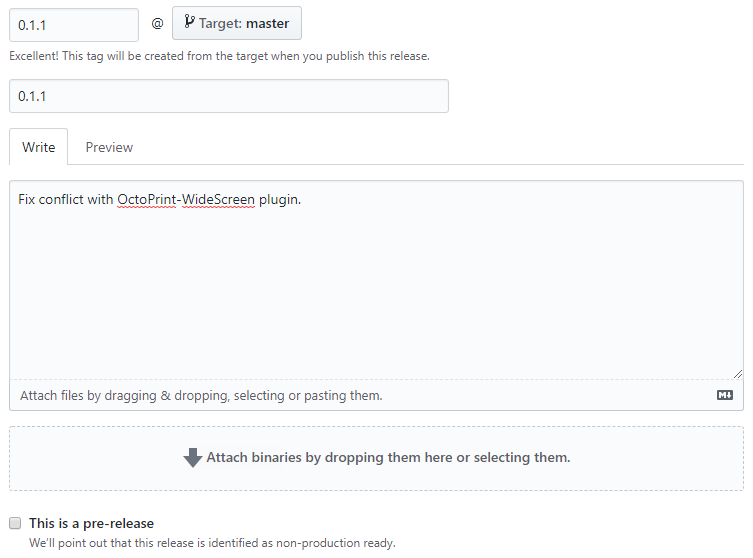
Then in the release page you add in the details like this. This will allow the auto-update feature of OctoPrint to notify the users of an update and allow them to upgrade easily.
1 Like