What is the problem?
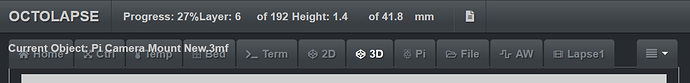
If the width of the browser is too narrow, the top bar items gets bumped down and cover the tabbed buttons. The browser needs to be really wide for this not to happen.
What did you already try to solve it?
I've looked through the settings for a solution. Turn info items on/off. I have UI Customizer installed, and it lets me reorder the buttons, but not edit/show/hide them.
Have you tried running in safe mode?
No
Did running in safe mode solve the problem?
N/A
Systeminfo Bundle
octoprint-systeminfo-20210819100243.zip (377.9 KB)
WRITE HERE
Additional information about your setup
OctoPrint version, OctoPi version, printer, firmware, browser, operating system, ... as much data as possible
OctoPrint 1.6.1, Octopi 0.18.0, Ender 3 v2, Jyers Firmware, Firefox, Windows 10