Recently setup a Raspberry Pi 3B+ and official 7" display running Octoprint and TouchUI....
Getting it up and running went reasonably smoothly apart from a couple of glitches until I got my head around how to do things, which considering I've never used linux etc before I thought wasn't to bad.
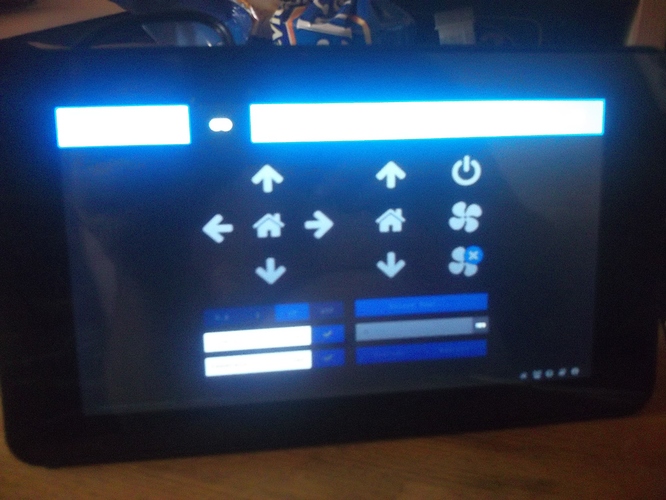
Problem I'm having is getting the temperature-graph to display correctly, it's all squished into the top half of the display.
After doing alot of searching and reading, I believe it can be corrected by using a custom LESS file as mentioned by the original author of the TouchUI plugin in afew places - ONE EXAMPLE
I've got my custom LESS file done - /home/pi/my_custom.less and set within TouchUI... But my limited knowledge has run out and wondered if I could get some help sorting the contents etc needed!?!
Perhaps a photograph might show us what you're seeing. The current contents of your my_custom.less file would indicate how far along you are.
Per the link's suggestion, height and max-height of the temperature graph are what he expects would fix this.
This is from the octoprint.less file itself:
/** Temperature tab */
#temperature-graph {
height: 350px;
width: 100%;
background: url("../img/graph-background.png") no-repeat center;
}
#temperature-table {
table-layout: fixed;
width: 100%;
margin-top: 20px;
th, td {
&.temperature_tool,
&.temperature_actual,
&.temperature_target,
&.temperature_offset {
vertical-align: middle;
text-align: center;
form {
margin: 0;
}
.dropdown-menu {
text-align: left;
}
}
&.temperature_tool {
width: 16%;
text-align: left;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
&.temperature_actual {
width: 12%;
}
&.temperature_target {
width: 42%;
overflow: visible;
}
&.temperature_offset {
width: 30%;
}
}
}
Guessing then, I'd say that this is what you want in your file (not knowing what you're seeing):
#temperature-graph {
height: 500px;
}
Appreciate the reply....
I copied the same code into my custom.less file and tried changing the items mentioned but can't see any difference, which is why I thought I was doing/missing something due to not understanding it fully...
I'll grab a pic of the tab and code when I get home and post them up...
Thanks.
Note that this is a .less file. I'm not exactly sure what the TouchUI requires to then turn this into a usable .css file as part of the OctoPrint setup. In fact, OctoPrint might try to bundle it with the stylesheets of the other plugins.
Try restarting OctoPrint as a minimal test.
According to the author you use the LESS file type...
For testing I had -
#temperature-graph {
height: 750px;
max-height: 1000px;
}
Still unable to get it to fix the problem I'm having though...
All the other tabs are displaying perfectly...
!
!
Completely stumped at the moment!?!
And you restarted OctoPrint, right? I'm guessing that this might be required to convert the less file into a css file.
Yep, restarted octoprint....
checked config.ymal and it seems as though it's checking the custom file... but nothing is changing??
touchui:
colors:
customPath: /home/pi/custom.less
fontSize: '20'
refreshCSS: false
useCustomization: true
Should refreshCSS be set to true or not?
Couldn't tell you. Although I've recently worked up a solution and did a review of TouchUI, I've never done the customization you're doing; I could only guess about how I'd have done it if I were @BillyBlaze (who'd be your best bet here). Not sure if he comes to the forums much but he might get a notification if I make a callout like that.
Otherwise, consider opening up a query on his github.
Try setting refreshCSS to true to see if it then compiles your less into the css.
No problem, appreciate you trying to help!
First thing I did was submit an issue on Paul's GitHub... 4 days ago... but no response so far?
Alright... well toggle that refreshCSS, restart and see if that does it.
Tried it and still the same....
Every other tab is displaying fine, just doesn't make sense to me!?!
ok think I'm getting somewhere... I think I need to put that less file in another location so the touchui plugin only uses it, if thats even possible...
As after messing around... the current location only effects the web octoprint interface.
I'm assuming the touchui plugin has it's own template/layout file for the temperature tab and thats the one I need to edit or override with my custom LESS file?
Why not ssh into your Raspberry Pi and do a...
find ~ -iname *touchui*
I'm guessing there's a static folder under it. And under that is likely a css folder. If there's a less folder then that's the one you want.
1 Like
Ok, now it's just messing with me!?!
found bundled.less so edited this to see if it would work, but nothing...
Then had a brain wave and realized that my custom LESS file needed the same touchui reference as the config.yaml file so did this...
touchui:
#temperature-graph {
height: 750px;
max-height: 1000px;
}
saved it and rebooted and after disabling and re-enabling use customization it actually worked.
reset the bundled.less file to default and was trying to adjust the size of the temperature-graph so everything would fit on the screen without needing to scroll and now it's stopped working and gone back to being squished and I can't for the life of me get it to resize again!?!
Seriously!!!!!?????!!!!!!
It is my guess that anything with a name like bundled*.* is the product of a build. So if OctoPrint restarts and it sees a change in any of the underlying components, it will recreate a new bundled_plugins.js, for example. Short version, if you edit a file with "bundled" in the title, those edits are short-lived.
When I get a chance, I'll eventually play with the TouchUI's custom CSS. I've got an appointment in a bit for a meetup today so I can't be in there troubleshooting, just yet.
I'd appreciate it when you get time... Driven me to the point of needing a break from it.
Will have another go tomorrow if I get the chance!
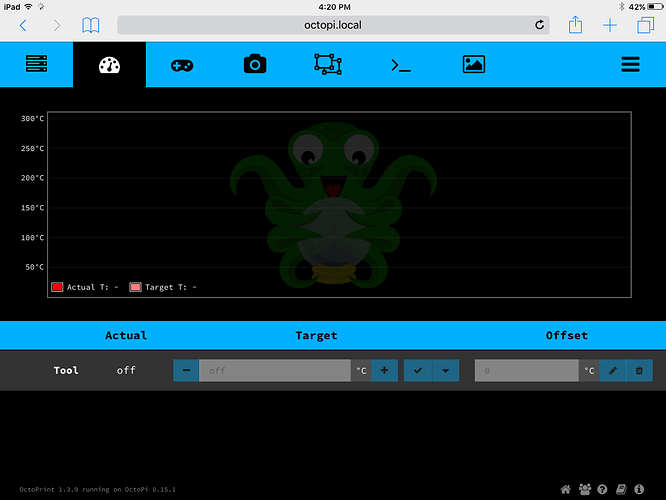
Interestingly, here's what mine looks like with a standard 1.3.9 OctoPrint installation on my iPad. It looks reasonably good. I've even disabled my Themeify plugin so that it doesn't get in the way.
TouchUI: 0.3.11
1 Like
I think it might be some kind of bug... uninstalled touchui and reinstalled it. only thing I changed was to disable detecting screen size and it worked... added customization to get x-large font and it worked... as soon as I started to try and resize the temperature-graph to get it fit on the screen without needing to scroll... its locked up and will not recognize any changes.
Can move through the tabs and change everything but the actual look/theme has locked and will not do anything?
Any ideas what would cause that and how to fix it?
In OctoPrint, right-mouse click anywhere and view the developer's console. If it's throwing some sort of JavaScript error due to a bug, it will stop doing any more JavaScript from that point, on. It will behave just like what you've described.
I'm unsure what you mean... do you mean in the browser that octoprint is running?