Yes. Looks a bit like...
Right got it... Can't see anything other than two warnings about security??
Driving me nuts so going to reinstall everything from scratch and see what happens!!?!!
OK, did a complete fresh install of octoprint and touchui...
Exactly the same, so decided to go back to editing the touchui.bundled.less file and then once I've got that so it fits on the screen how I want I can try and figure out how to get a custom LESS file to work with the changes needed.
Starting to get somewhere, although it's not because I know what I'm doing it's more a process of changing a snippet of code and seeing how it effects the layout and what part/item it controls and how!!?!!
Only thing I'm stuck on right now is getting the actually graph to size and display correctly... the main tab layout fits great.
ok, this is how I'm hoping to fix it...
- Copied touchui.bundled.less to new /home/pi/custom.less file
- Modified min and max height for #temp and #temperature-graph
- Working on getting the canvas/grid, I think its referred as... to sit correctly...
Is this the right way to do it... haven't the slightest idea!?!
no response from @BillyBlaze (Paul) the author of the plugin... so will carry on winging it until I'm told a better/correct way... if there is one!
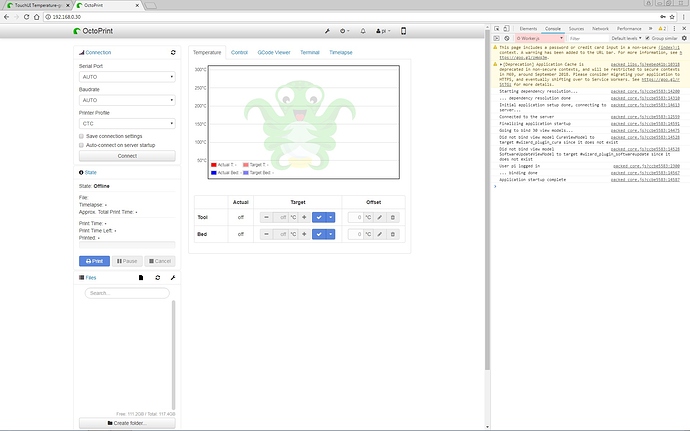
If it were me, I'd use Safari on my workstation to visit the OctoPrint instance. I'd use the TouchUI menu icon to toggle on its interface.
I'd then visit the tab with the temperature graph, right-mouse click on the temperature graph and review the HTML in that area.
<div id="temp>
<div class="row-fluid">
<div id="temperature-graph">
<canvas class="flot-base">
<div class="flot-text">
<div class="flot-x-axis>...</div>
<div class="flot-y-axis>...</div>
<canvas class="flot-overlay">
</div>
</div>
</div>
</div>
So you have not one but two canvases sitting there: .flot-base and .flot-overlay. Note that I've used class-like selectors which begin with a period since that's how you'd refer to each.
I'll give it a go... What should I be looking out for?
Or should I just take screen grab etc of the code?
What confuses me, or annoys me depending on how you look at it... the TouchUI Interface displays correctly on the desktop.
So I assumed it was the code being used for the 7" display that is messed up for some odd reason?
Wait, do you mean workstation as in, on the desktop computer or actually on the Pi?
Desktop Computer...
I'd do the troubleshooting on my workstation (MacBook in my case) rather than on the iPad. (Technically, there is a way to do it with the iPad tethered to your computer and to remotely see the HTML source on your workstation but that's too complicated.)
One of the factors here is something called "breaking CSS". It's possible that his stylesheet has two or more "modes" if you will. There could be a default mode and a "small monitor" mode. These are called @media queries.
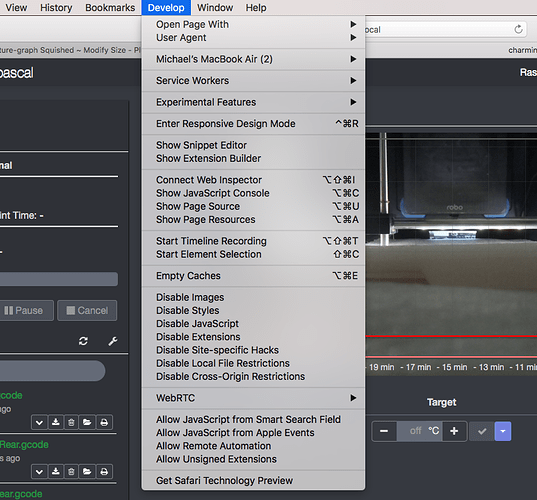
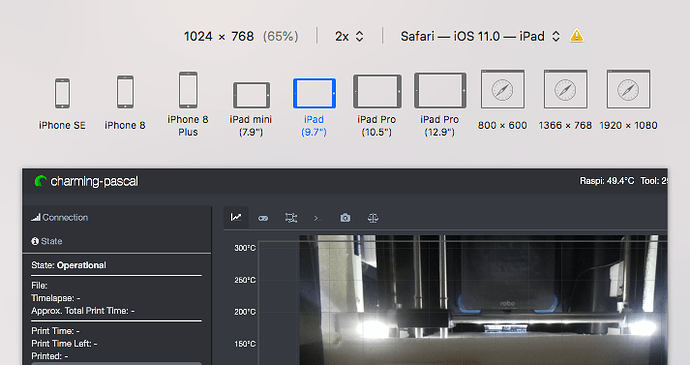
Back to my Safari on a MacBook I might open the Developer menu and choose Responsive Design Mode.
I then choose an iPad, Landscape mode and my Safari will behave in the same resolution and set some things so that OctoPrint thinks it's an iPad.
Ah, now that is something I never knew you could... appreciate you taking the time to explain this to me!
Will have to do some reading up on that and have a go myself!!!
After looking at the last pic I uploaded I realized the width for the flot-base and flot-overlay etc were the same... so did some more googling and reading...
Changed this one thing...
canvas {
width: auto !important; // Originally it was --- width: 100% !important;
height: 100% !important;
}
and everything snapped into place!
Man that was confusing and hurt my brain... but great fun working it out, although...
Now you've mentioned the "breaking CSS" and to do that you would use the @media queries. I think I know why I was having all the trouble!?!
Original snippet of code taken from the #temperature-graph segment...
@media (max-height: 400px) {
height: 110%;
}
@media (max-height: 300px) {
height: 112%;
}
So if I add or edited the #temperature.less file with something along the lines of...
@media (max-height: 800px) {
height: 106%;
}
@media (max-height: 500px) {
height: 108%;
}
Would that pick up on screen resolutions of 800x480 and 1280x720... As well as the original ones of 300 and 400?
Probably have to mess around the values abit... maybe?
If yes... man I can't believe I just wasted the last few days doing all this other stuff.... lol!?! o_O
Honestly, this is the life of a coder. Notice something's not quite right, dive into the HTML/CSS/JavaScript, tweak something, check the result, repeat...
@media (max-height: 400px) {
}
Would be something like an iPhone 4 in landscape mode or a small LCD screen. 300px would be small, indeed.
As we saw from the Safari developer's screen, an iPad in landscape mode has a max-height of 768, for what it's worth. "768" then would be called the "breaking CSS" and you might add an @media paragraph with that number.
@media (max-height: 768px) {
}
ok, no point adding extra code if it isn't needed...
Probably a daft question, but...
Would this instance of
@media (max-height: 768px) {
}
Cover both a 480 and 720 high resolution without any issues or am I miss understanding it completely?
I ask as the Official 7" Pi display has a 800x480 resolution... Which isn't available and most topics I've read say use the framebuffer option in the config.txt file...
but I have been messing around with 1280x720 and various other settings/tweaks, well trying to at least... combined with x-large font in the customization part of the TouchUI plugin.
Here's the approach that I take with my students (at a "flipped-learning" software development academy)...
Read this to get a well-described take on @media queries. Your answer is in the first terminology paragraph.
What I usually do in developing anything is unique, I'd guess. It's a baby-step approach and it goes something like:
- Okay, I'm trying to create an @media query that changes the height of something visual
- Create a new @media query and put it at the end of the CSS file (or LESS file)
- Try to make the query as simple as possible: one filter like
max-heightin this case - The content of the style should be dramatic, like changing the background color to YELLOW
- Verify your assertion that the @media query is being applied with the iPad in landscape mode, portrait and/or your workstation in the emulator version(s)
- If successful, then proceed to add complexity or more specificity in the filter as required
So many times, my students bring me code in some JavaScript function and the function isn't even being called. The first step should always be: prove that the change that you just made is being seen in the output.
Will have a read, Thanks!
Right... after getting the temperature-graph displaying correctly.... it's done exactly what it did last time, it's like touchui is ignoring the custom file... everything else is fine other tabs, x-large font etc etc... But the temperature-graph is all squished again and nothing I do is changing it?
Seriously considering forgetting about using touchui altogether!?!
Try reloading the page. Try restarting OctoPrint.
There are times when Themeify's modifications don't take place (for whatever reason). It's possibly a timing thing; there could be times when the extra modifications don't happen before the browser has already given up on the add-ons.
Keep your head and try again.
I wouldn't mind so much, but no one else seems to of had this problem.... must be something I've done or not done... doesn't make any sense otherwise!?!
It's just that the author apparently doesn't own an iPad. That happens.
You're in luck with me because I've given a talk on BrowserSync and for the video, I had two iPads (different orientations), two iPhones (different versions), an Android phone, a Microsoft phone and a workstation all going to the same website. I then demonstrated how to edit @media queries while all those devices showed the results in realtime. (Pretty cool demo.)
After a while you realize that it's impossible for most people to code their websites so that everyone can get a reasonable experience. There's just way too many phone types and resolutions. You just do the best that you can and follow your github issues.
ok, after a lot of messing around... got it displaying correctly again...
my custom LESS file now has the following changes....
@main-font-size: 20; // changed from 16 to get x-large font
#temp {
margin-left: -@main-gutter;
margin-right: -@main-gutter;
overflow: hidden;
> div:first-child {
.box-sizing(border-box);
overflow: hidden;
width: 100%;
height: 60vh;
max-height: 390px; //changed from 300px
min-height: 390px; // changed from 140px (not sure this was actually needed tbh)
padding: 0 @main-gutter;
margin: 0 0 @main-gutter;
#temperature-graph {
.box-sizing(border-box);
position: relative;
background-position: center 37%;
background-repeat: no-repeat;
background-size: auto 80%;
height: 108%;
max-height: 390px; //changed from 320px
width: auto; //changed from 100% (to get the temp legends outside the graph)
margin: 0;
@media (max-height: 400px) {
height: 110%;
}
@media (max-height: 300px) {
height: 112%;
}
What I don't understand is why isn;t the @media (max-height): 400px query doing what I've done?
Or am I still not understanding it correctly?
In a case like this, I'd do something dramatic in that section (like changing the background color to yellow) and... adjust the @media filter... until it works.
I'm going to carry on with it... must be a simpler way to invoke the needed change other than copying the complete touchui.bundled.less file and modifying just this small section...
Am I right in thinking the...
#temp relates to the area/box that the graph appears in?
And...
#temperature-graph relates to the size of the graph itself?
That's an interesting thought. What I'd do in a case like this is that right-mouse click -> Inspect thing. Click the HTML at the bottom and it should highlight what it is in the top.
I personally set a background image for #temperature-graph but you could be right in thinking that it's #temp instead. I'm thinking that #temp may be the wider width of the two and that the normal background image for #temperature-graph determines that div's width.